カスタム投稿タイプはプラグイン(自作も含めて)での実装を私は推奨しています。そうすることでテーマの変更にも対応でき、保守性が高いと考えるからです。
functions.phpでregister_post_type()のパラメータを設定しているだけなのであればCustom Post Type UIの使用を検討してみてはどうでしょう。カスタムタクソノミーも使えますよ!
カスタム投稿タイプとは?
WordPressに掲載するコンテンツには「投稿」や「固定ページ」等があり、これらは「投稿タイプ」と呼ばれるもので用途によって使い分けますが、この他に自分で追加できる「カスタム投稿タイプ」というものがあります。
カスタム投稿タイプは「カスタムポスト」や「カスタムポストタイプ」と呼ばれることもありますが同じものとなります。WordPress Codex 日本語版にはカスタム投稿タイプと表記されています。
カスタム投稿タイプが役立つ場面
「投稿」や「固定ページ」とは別に管理したい項目がある場合、例えば「取扱商品」や「制作例」といった投稿項目を追加することができます。
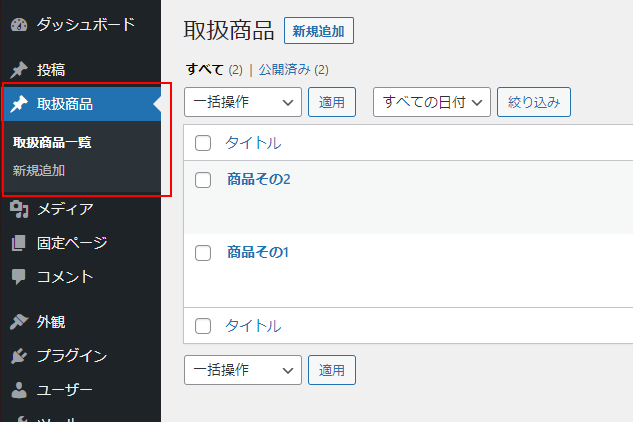
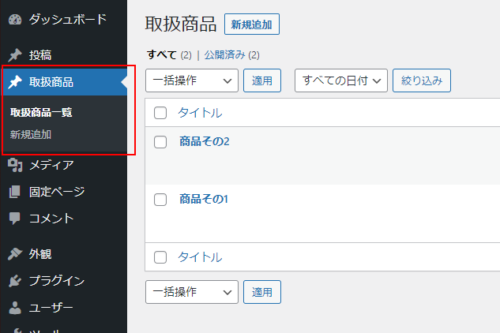
カスタム投稿タイプを制作すると管理画面に項目が追加され、新規追加や編集、削除といった管理が可能になります。画像の例では「取扱商品」というカスタム投稿タイプを追加しています。

カスタム投稿タイプの実装方法
カスタム投稿タイプを実装するには、下記のようにいくつか方法があります。
- プラグインを利用(推奨)
- functions.phpに
register_post_type()で設定
実装方法によるメリットとデメリット
functions.phpに直接記述して実装した場合は当然テーマに依存してしまい、テーマを変更した際に管理画面から消えて使えなくなってしまいます。(使えないだけで投稿データは残っています。)
テーマを変更することは無いのでテーマ依存でよい場合はfunctions.phpの方法でも構いませんが、テーマに依存しないカスタム投稿タイプを実装したい場合はプラグインを使うことを推奨します。
プラグインで実装した場合はテーマの変更にも左右されずカスタム投稿タイプを利用できます。
ちなみにCustom Post Type UIではregister_post_type()のパラメータ設定と同等のことができ、加えてカスタムタクソノミーも設定できます。
Custom Post Type UI を使う
インストールと有効化
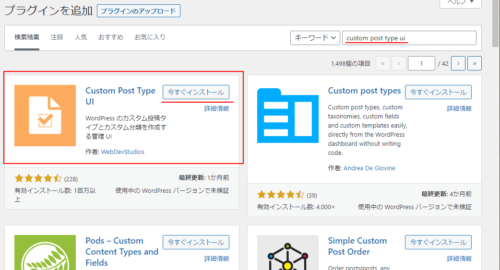
管理画面のプラグインのページから「Custom Post Type UI」を検索、インストールして有効化します。

Custom Post Type UI の初期設定
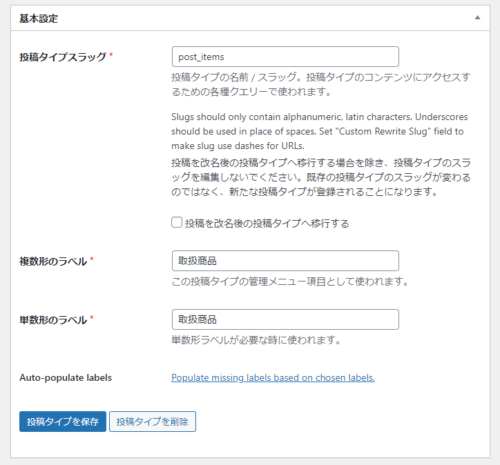
有効化すると管理画面のメニューに「CPT UI」が追加されますのでここをクリックして初期設定を行います。基本設定の3項目は必須となっています。最低限ここだけ設定すればカスタム投稿タイプが使用可能となります。

| CPT UI の設定項目 | 補足説明 |
|---|---|
| 投稿タイプスラッグ | 半角英数(大文字・空白を除く) |
| 複数形のラベル | カスタム投稿タイプで取り扱う名称 |
| 単数形のラベル | カスタム投稿タイプで取り扱う名称 |
PR
必要に応じて Custom Post Type UI の詳細設定を行う
以前にregister_post_type()で設定した経験のある方は、ここでの設定値がそれに対応していることが分かると思います。
CPT UI > 追加ラベル
追加ラベルの設定を行うとカスタム投稿タイプに関する箇所の表示名が変わります。まずはデフォルトのままで使ってみて、変更する必要性を感じた場合のみ設定すればよいかと思います。
CPT UI > 設定
カスタム投稿タイプの動作に関する設定です。前述の追加ラベルと違い、初期設定で使う場合も設定内容を確認したほうが良いです。
実際の設定画面にそれぞれ説明がありますが、補足説明を一部追加しておきます。
| CPT UI の設定項目 | 補足説明 |
|---|---|
一般公開public | |
一般公開クエリー可publicly_queryable | |
UIを表示show_ui | |
ナビゲーションメニューに表示show_in_nav_menus | |
ユーザーと一緒に削除delete_with_user | 投稿者(ユーザー)を削除する際に投稿を削除する / しないを選択できます。 |
REST APIで表示show_in_rest | true : 編集時にブロックエディタを使用を使用します。 false : 編集時に旧エディタを使用します。 |
REST API ベーススラッグrest_base | |
REST API コントローラークラスrest_controller_class | |
REST API 名前空間rest_namespace | |
アーカイブありhas_archive | アーカイブを有効 / 無効にします。 無効の場合、アーカイブページで一覧表示することができません。 |
検索から除外exclude_from_search | |
権限タイプcapability_type | |
階層hierarchical | 投稿タイプが属する親ページを指定できます。 「サポート」の「ページ属性」をオンにする必要があります。 |
エクスポート可能can_export | 1.11.0 – 2022-03-17 で追加 この投稿タイプをエクスポート可能 / 不可にできます。 関数リファレンスでは「初期値 : true」とありますがCPT UIの設定では「初期値 : false」になっているので注意が必要です。 |
リライトrewrite | |
カスタムリライトスラッグrewrite_slug | |
フロントでのリライトrewrite_withfront | |
クエリー変数query_var | |
カスタムクエリー変数スラッグquery_var_slug | |
メニューの位置menu_position | |
メニューに表示show_in_menu | |
メニューアイコンmenu_icon | |
サポートsupports | チェックした機能を利用できます。 |
カスタム「サポート」custom_supports | |
タクソノミーtaxonomies | 利用する分類(タクソノミー)を選択します。 標準タクソノミーである「カテゴリー」や「タグ」を利用する際もここでチェックする必要があります。 |
まとめ
カスタム投稿タイプをfunctions.phpによる設定で実装してしまうとテーマの変更と共に使えなくなってしまうのでここはプラグインで対応しよう、という話でした。
Custom Post Type UI で設定可能な項目は多く、参考リンクにもある関数register_post_type()で行える設定と同等のことが可能です。しかし、今回解説した最低限必要な項目のみ設定するだけでテーマに依存しないカスタム投稿タイプを実装することが可能です。
参考リンク
WordPress Codex – 投稿タイプ
WordPress Codex – register_post_type()