Sassを使えるようにするためにはVisual Studio Codeの拡張機能である Live Sass Compiler (Glenn Marks) が手軽に導入できて便利です。
今回は Live Sass Compiler (Glenn Marks) の導入方法と最初に行うべき(かもしれない)設定のいくつかを書き留めておきます。
使用したバージョン Visual Studio Code 1.69.2 / Live Sass Compiler (Glenn Marks) 5.5.1
Live Sass Compiler (Glenn Marks) について
VS Codeの拡張機能「Live Sass Compiler」
Live Sass CompilerはVisual Studio Codeの拡張機能です。
ダウンロードして有効化するとVS Code上でSassの編集・コンパイルが可能になります。

拡張機能を検索すると制作者の異なる2つのLive Sass Compilerが見つかりますが、Ritwick Dey氏のものは現在更新されておらず非推奨となっているため、派生版であるGlenn Marks氏の方を使います。
設定項目等も異なるので間違えないよう注意してください。
Live Sass Compiler の特徴
- 以前のLive Sass CompilerではできなかったDart Sassのコンパイルが可能
- 拡張機能を追加するだけなので導入がお手軽
- オートプレフィックス機能でコンパイル時に自動的にベンダープレフィックスを付与

以前はEasy Sassという他の拡張機能を使っていましたが、Live Sass CompilerのオートプレフィックスとDart Sass対応が便利すぎるので現在ではこちらを使っています。
Live Sass Compiler のインストール・有効化
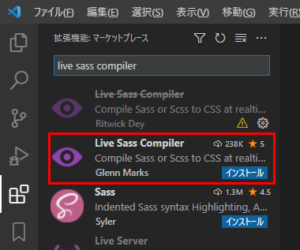
拡張機能を検索
検索結果に2つのLive Sass Compilerが表示されますがGlenn Marks氏のものをインストールします。
「インストール」と書かれた青いボタンをクリックするとインストールが始まります。
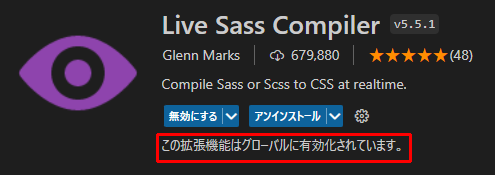
※ インストール後は青いボタンが歯車のアイコンに変わり、設定が行えるようになります。
基本的な使い方
Watch Sassでファイルの更新を監視
VS Codeを起動したらウィンドウ右下の「Watch Sass」をクリックします。表示が「Watching」に変わるとSassファイルの監視状態になり、編集したSassファイルを保存した際にコンパイルが行われます。
デフォルトではSassファイルがある場所にCSSファイルがコンパイルされます。


パーシャル(分割)ファイルにも対応
Sassファイルを分割して管理する際に利用するパーシャルファイル(ファイル名の先頭に「_(アンダーバー)」を付けたもの)は単体でコンパイルされることはなく、更新時は現在のワークスペース内にあるパーシャルファイル以外のSassファイルがコンパイルされます。
@useや@forwardでパーシャルファイルを読み込んでいるSassファイルはそれらの内容を含んだ形でコンパイルされるため、保存し直す必要はありません。
PR
Live Sass Compiler の設定
設定画面を表示する手順
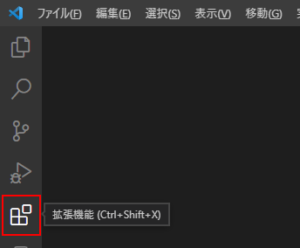
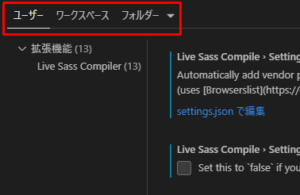
- 設定画面へ進むにはインストールの時と同様に「拡張機能のアイコン」をクリックします。
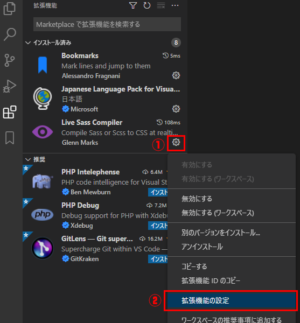
- 検索欄が空欄の場合は「インストール済み」や「推奨」の拡張機能が表示されています。
- インストール済みの一覧にある「① Live Sass Compilerの歯車アイコン」をクリックし、続いて「② 拡張機能の設定」をクリックします。
設定の適用範囲
設定が適用される範囲を選ぶことができます。
- ユーザー
設定がVS Code全体に適用されます。 - ワークスペース
現在開いているワークスペースにのみ適用されます。 - フォルダー
現在開いているワークスペース内の任意のフォルダーにのみ設定が適用されます。
Autoprefix(自動ベンダープレフィックス)
コンパイル時に自動でベンダープレフィックスを付与します。
次の例では「シェア10%以上のブラウザ・最新2バージョン」に対応するようにベンダープレフィックスが付きます。
"liveSassCompile.settings.autoprefix": [
"> 10%",
"last 2 versions"
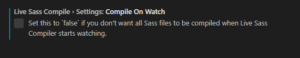
],Compile On Watch(監視開始時にコンパイル)
初期値:true
デフォルトではオン(チェック有)になっており、Watch SassをクリックしてSassファイルの監視が開始されたとき、ワークスペースにあるSassファイルが更新の有無に関わらず全てコンパイルされます。不要な場合はチェックを外します。
Exclude List(コンパイルしないフォルダーのリスト)
初期値:/**/node_modules/**, /.vscode/**
指定したフォルダーに含まれるSassファイルをコンパイル対象から除外できます。
Force Base Directory(監視対象のディレクトリ)
初期値:なし
指定したディレクトリのみ監視対象になります。デフォルトでは現在開いているワークスペースが監視対象です。
Formats(フォーマット/拡張子/出力先)
コンパイルの形式やファイル拡張子、出力先を変更できます。
format : 出力するCSSの形式(expanded, compact, compressed, nested)
extensionName : 拡張子
savePath : 出力先フォルダー"savePath": null – sassファイルと同じ階層に出力。"savePath": "~/../" – sassファイルの1つ上の階層に出力。"savePath": "css" – sassファイルと同階層のcssフォルダ内に出力。
savePathReplacementPairs :
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null,
"savePathReplacementPairs": null
}
]Generate Map(mapファイルを作成)
初期値:true
ソースファイルの情報が記載されたmapファイルを作成するかどうかの指定ができます。
Include Items(指定ファイルのみをコンパイル)
初期値:なし
指定したファイルのみコンパイル対象になります。
"liveSassCompile.settings.includeItems": [
"/style.scss",
]Partials List(パーシャルファイルのパターン)
初期値:/**/_.s[ac]ss
パーシャル(分割)ファイルとして扱うパターンを追加できます。
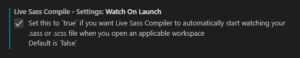
Watch On Launch(VS Code起動時に監視開始)
初期値:false
これをオン(チェック有)にするとVS Codeの起動時に自動的にSassファイルの監視を開始します。
この場合の監視開始時は前述の「Compile On Watch」によるコンパイルは行われません。

私は毎回「Watch Sass」をクリックするのを忘れがちだったのでこれをオンにしています。
PR