WordPressのブロックエディターで横並び等のレイアウトに重宝する「カラムブロック」ですが、デフォルトではカラムの中央揃えや両端揃えの指定ができません。
そこで、カラムブロック用のブロックスタイルを追加して中央揃えや両端揃え等の指定ができるようにカスタマイズします。
使用したバージョン WordPress6.3.2
ブロックスタイルの追加について
WordPressで制作する記事は、見出しや段落・画像・カラム等のブロックと呼ばれる部品で構成されており、これらのブロック毎に装飾を選択可能な「ブロックスタイル」という機能が備わっています。
ブロックスタイルを利用するにはテーマに備わったものやプラグインを使う方法のほか、オリジナルのものを追加することもできます。ブロックスタイル追加に関する詳細や仕組みについては次の記事を参考にしてみてください。
参考記事
ウェブ倉庫 – ブロックエディター(Gutenberg)にオリジナルのブロックスタイルを追加する【WordPress】
カラムブロックについて
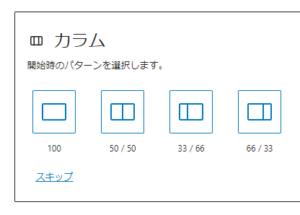
カラムブロックとは
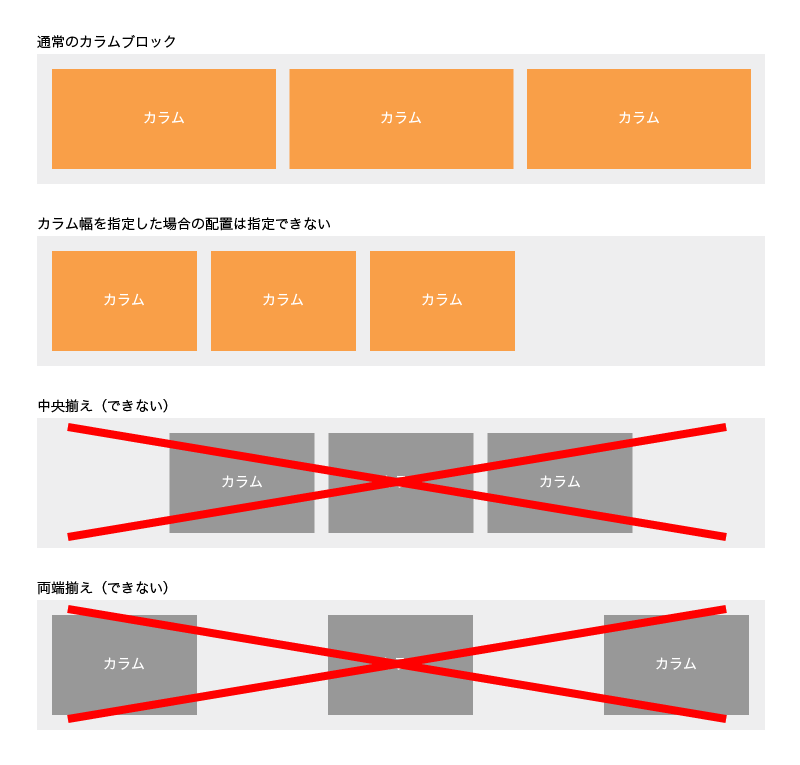
内包するカラムの配置設定は無い
通常、カラムブロックが内包するカラム幅は自動的に調整されるため、このまま利用する場合は配置位置を気にすることはあまりありませんが、個々のカラム幅を小さくした場合に中央揃えや両端揃えにしたくても設定項目は無く、左揃えになってしまいます。

カラムの配置を指定するには
中央揃えや両端揃えを実現するにはカラムブロックにCSSを書き足す必要があります。
そこでカラムブロック用のブロックスタイルを追加し、中央揃えや両端揃えとなるCSSをあらかじめ用意しておくことで1クリックでの切り替えを実現しようと思います。
PR
カラム用のブロックスタイルを追加する
ファイルの編集
wp.blocks.registerBlockStyle( 'core/columns', {
name: 'justify',
label: '両端揃え',
});
wp.blocks.registerBlockStyle( 'core/columns', {
name: 'center',
label: '中央揃え',
});JavaScriptでブロックスタイルを登録します。カラムブロックのブロック名core/columns、CSSセレクター名に利用されるname、表示名のlabelを指定します。
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script', get_theme_file_uri( '/js/myguten.js' ), array(), wp_get_theme()->get( 'Version' ), array( 'strategy' => 'defer' ) );
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );
アクションフックenqueue_block_editor_assetsでブロックエディター使用時に先程のJSファイルを読み込みます。
.wp-block-columns {
&[class*="is-style-justify"] {
justify-content: space-between;
}
&[class*="is-style-center"] {
justify-content: center;
}
}セレクター.is-style-〇〇に適用されるCSSを書きます。〇〇にはJSファイルで指定したnameの値が入ります。カラムブロックにはdisplay: flex;が指定されているので、justify-contentで配置位置を指定することができます。
ここまででブロックスタイルの追加は完了です。

ブロックスタイルを指定した際に付与されるCSSクラス名について、WordPressの仕様により状況に応じて is-style-〇〇-12345678ABC…… のように末尾にランダムな識別子が付く場合があります。これに対応するため、CSSセレクターで「is-style-〇〇を含む」という書き方をしています。
追加したブロックスタイルで中央揃え/両端揃えを実現
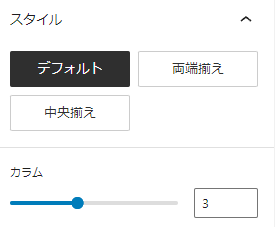
ブロックエディターで配置したカラムブロックを選択するとブロック設定の「スタイル」欄にブロックスタイルが追加されています。
JSファイルで指定したlabelの値が表示名になっています。
目的のブロックスタイルをクリックするとカラムブロックにスタイルが適用され、中央揃えや両端揃えを実現できます。

カラムブロックを選択しにくいときは
カラムブロックを選択しにくいときは画面上部の「リスト表示」を使うと便利です。


ブロックエディターでは1つのブロックに対して個別にCSSを書くこともできますが多少手間がかかるため、何度も使う可能性があるものは再利用できる形にしておくと便利です。
最後まで読んでいただきありがとうございました。