WordPressにおいて現在標準のブロックエディター(Gutenberg)で記事を編集する際、画像の配置位置による後続ブロックの回り込みを解除する方法について考えます。
テンプレート制作やコーディング時の話ではなく、ブロックエディターをうまく活用して記事を書くための方法ですのでご注意ください。
画像の配置と後続要素の回り込みについて
そもそも回り込みとは
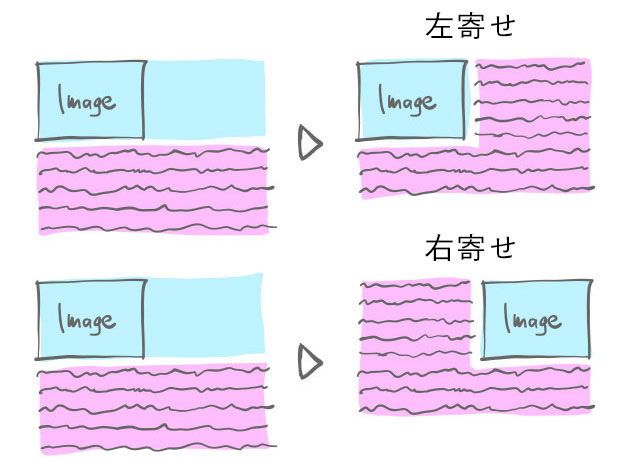
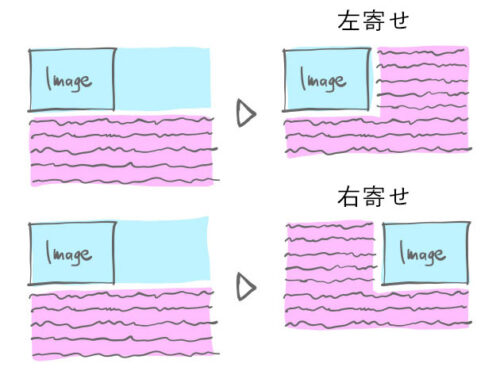
通常、画像ブロックの次に段落ブロックがあるとすると下記画像の左側のように縦に積み重なっていきます。画像ブロックの右側のスペースには何も無く、これが回り込みしていない状態になります。これに対し右側の図では画像横のスペースに後続のテキストが入り込んでいます。これが回り込みしている状態となります。

この回り込みを利用することで余白を有効に使える等、柔軟なレイアウトが可能になります。WordPressのブロックエディターでは、画像ブロックの設定項目で「左寄せ」または「右寄せ」を選ぶことで後続ブロックの回り込みが発生します。
“メディアとテキスト” ブロックとの違い
“メディアとテキストブロック” も横並びレイアウトが可能ですが、こちらはテキスト量が多い場合に画像の下に回り込むことはありません。メディアの幅を指定する単位は%のみとなっており、フルサイズやpx指定はできません。
参考リンク
ウェブ倉庫 – Gutenberg エディターで画像とテキストを横並びにする方法3選【WordPress】
回り込みさせたくない場合もある
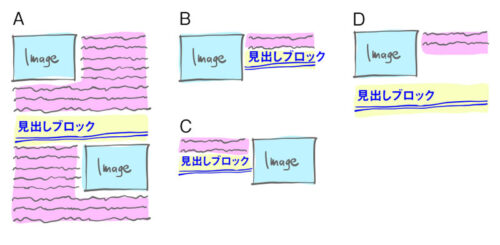
下の図のAは回り込みでうまく表示できている例です。しかしBやCのようにテキスト量が少ない場合はその後につづく見出しブロックまで回り込んでしまいます。これは画像に指定した回り込み効果がそれ以降のブロックにも影響するからです。

できればDのように「テキストは回り込ませたいが見出しブロックは回り込ませたくない」といった状況もよくあります。
ブロックエディターでの画像配置の仕様
ブロックエディターで画像ブロックを配置し、設定で「画像の配置」を「右寄せ」もしくは「左寄せ」にした場合、画像の表示位置が変わるだけでなく、後続ブロックの回り込みも発生します。これは画像ブロックに対して、左寄せに指定した場合はfloat: left;、右寄せに指定した場合はfloat: right;のスタイルが付与されるためです。
参考リンク
MDN Web Docs – float
PR
方法1:親要素にdisplay: flow-root;
グループブロックにブロックスタイルを追加して実現
ブロック毎に任意のスタイル(CSS)を選択できるブロックスタイルという機能がブロックエディター(Gutenberg)には搭載されており、このブロックスタイルを複数のブロックをまとめるためのグループブロックに追加して回り込みを解除する方法です。
この方法では配置位置を指定した画像の親要素になるグループブロックにdisplay: flow-root;を指定することで回り込みの解除を実現します。
ブロックスタイルの準備
JavaScriptでブロックスタイルを登録します。グループブロック表すcore/groupに2つの値を指定します。nameはCSSのクラスセレクターとして.is-style-〇〇の形で利用され、labelはブロックエディターでの表示名として利用されます。
wp.blocks.registerBlockStyle( 'core/group', {
name: 'flow-root',
label: '回り込み解除',
});作成したJSファイルをfunctions.phpでwp_enqueue_script()を使って読み込みます。
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script', get_theme_file_uri( '/js/myguten.js' ), array(), wp_get_theme()->get( 'Version' ), false );
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );ブロックスタイルの内容をCSSファイルに用意します。グループブロックを表すクラス名.wp-block-groupとJavaScriptで指定したname値を元にしたクラス名.is-style-flow-rootを組み合わせたセレクターでdisplay: flow-root;を指定します。
.wp-block-group.is-style-flow-root {
display: flow-root;
}floatによる回り込み効果はflow-rootを指定したグループブロックの内に留まるため、グループブロックよりも後に続く要素は回り込みの影響を受けなくなります。
参考リンク
ウェブ倉庫 – ブロックエディター(Gutenberg)にオリジナルのブロックスタイルを追加する【WordPress】
MDN Web Docs – display
MDN Web Docs – ブロック整形コンテキスト
追加したブロックスタイルの使い方
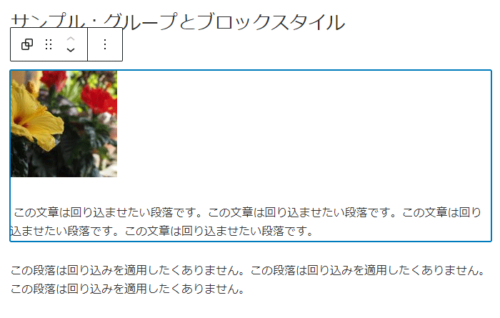
グループブロック内に回り込みを利用したい画像と段落等を配置し、グループの後に回り込ませたくないブロックを配置します。
参考画像は回り込み(右寄せ・左寄せ)適用前の状態です。青枠の部分がグループになります。
グループを選択するとブロック設定欄に追加したスタイルが表示されているはずですので、これを選択してください。
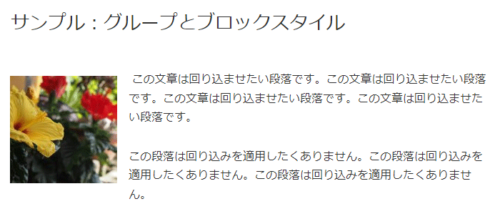
ブロックスタイルの効果でグループブロックにdisplay: flow-root;が適用されます。
方法2:回り込ませたくない要素にclear: both;
クラス名を付与してあらかじめ用意したCSSを適用する
ブロックエディター(Gutenberg)ではブロックのCSSを直接編集することはできませんが、追加のCSSクラスを付与することができるようになっているため、この機能を利用して回り込ませたくない要素にclear: both;を指定して回り込みの解除を実現します。
.clear {
clear: both;
}あらかじめ上記のようなCSSを用意しておきます。用意する方法はテーマのCSSファイルを直接編集するか、管理画面「外観 > カスタマイズ > 追加CSS」から行います。
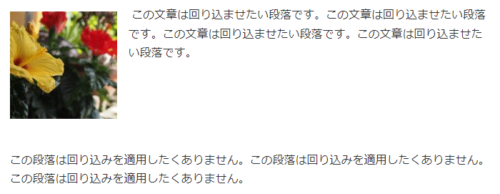
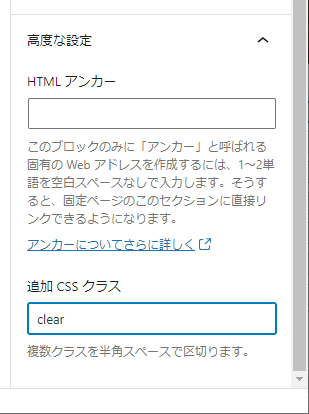
回り込ませたくないブロックの「高度な設定 > 追加CSSクラス」で用意したクラス名を指定するとclear: both;が適用されてfloatの効果が解除され、回り込まなくなります。

まとめ
以上、回り込み効果の解除をブロックエディターで行う方法の紹介でした。他にもブロックエディターを活用するうえで役立つ情報があればまとめたいと思います。
最後まで読んでいただきありがとうございました。
PR