ブロックエディター(Gutenberg)ではブロックスタイルという機能があり、これを利用するとブロック毎にあらかじめ用意された装飾を選択可能になります。
使用しているテーマによってはブロックスタイルが用意されているものもありますが、ここではオリジナルのブロックスタイルを実装する手順を紹介します。自分好みのブロックスタイルを複数用意しておけば、必要なときに必要なものを選択できて便利です。
使用したバージョン WordPress6.3.2
PR
ブロックスタイルとは
概要
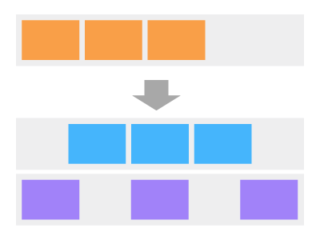
Gutenbergブロックエディターでは、配置するブロック毎に好みの装飾を選択できる「ブロックスタイル」という機能が備わっています。
ブロックスタイルはテーマによって異なり、用意されていないテーマもありますが、カスタマイズによってオリジナルのブロックスタイルを追加することも可能となっています。
ブロックスタイルの仕組み
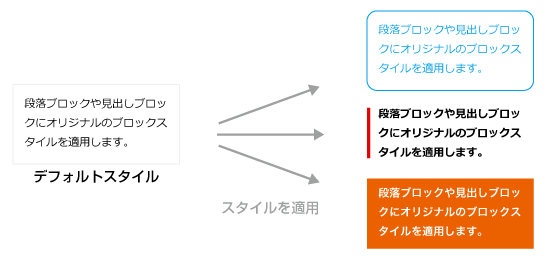
記事の編集画面でブロックにスタイルを指定すると、スタイルに対応した “追加CSSクラス” がブロックに付与されます。
そのクラス名に対応したCSSをあらかじめ用意しておくことで選択したスタイルに応じたCSSが適用され、見栄えが変更される仕組みとなっています。

独自のブロックスタイルを利用するまでの流れ
- JavaScriptでブロックスタイルを定義する。
- 用意したJavaScriptをfunctions.phpで読み込む。
- ブロックスタイル毎にCSSを書く。
編集するファイルは3つで記述内容も少ないので比較的容易に実装できると思います。
手順1. JavaScriptで追加するブロックスタイルを登録する
JavaScriptでブロックスタイルを登録します。今回はテーマフォルダ内にjsフォルダーを用意し、myguten.jsという名前でJSファイルを新規作成しました。
ここではスタイルを追加したいブロック名、name、labelを指定します。
例として段落ブロックにブロックスタイルを追加してみます。段落ブロックにブロックスタイルを追加する場合、ブロック名にcore/paragraphを指定します。
wp.blocks.registerBlockStyle( 'core/paragraph', {
name: 'box-gray',
label: 'ボックス(グレー)',
});nameに指定した文字列がCSSのセレクター名としてis-style-〇〇〇の形式で利用され、labelに指定した名称が編集画面での表示名として利用されます。
上記の例では “段落ブロック” に “ボックス(グレー)” というブロックスタイルが追加され、それを選択した場合に “is-style-box-gray” というクラス名が付く、ということになります。
$block_nameで指定可能な主なブロック名は当サイトの別ページ、又は公式ドキュメントを参考にしてみてください。
参考リンク
ウェブ倉庫 – Gutenberg ブロック名やクラス名一覧【WordPress】
WordPress.org – Core Blocks Reference
手順2. functions.phpでJSファイルを読み込み
wp_enqueue_script()で手順1で用意したJSファイルを読み込みます。
アクションフックenqueue_block_editor_assetsを使ってブロックエディターの使用時にJSファイルを読み込んでいます。
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script', get_theme_file_uri( '/js/myguten.js' ), array(), wp_get_theme()->get( 'Version' ), array( 'strategy' => 'defer' ) );
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );

2023.10.20追記
読み込みタイミングによるエラーを防ぐため、wp_enqueue_script()のオプション'strategy' => 'defer'を追加しました。これを指定すると、書き出される<script>タグにdefer属性が付きます。
“Uncaught ReferenceError: wp is not defined” のエラーが出た場合はこれで対応できる場合があります。
手順3. ブロックスタイルとして適用するCSSを記述する
CSSセレクターは.is-style-〇〇を含む形で指定します。〇〇の部分はJavaScriptでブロックスタイルを登録した際のnameの値が入ります。
今回の場合はnameがbox-grayなのでセレクターは.is-style-box-grayとなります。
p[class*="is-style-box-gray"] {
background: #f5f5f5;
border: 1px solid #d3d3d3;
padding: 1em;
}
my-block-style.cssのような分かりやすい名前で別ファイルにしておくと、ブロックスタイルの増減や修正に伴う編集箇所が分かりやすく管理しやすいのでおすすめです。
追加したブロックスタイルを使う
ここまでの作業で段落ブロックに「ボックス(グレー)」というブロックスタイルの追加は完了です。
段落ブロックの編集時、設定欄に “スタイル” の項目が表示されています。追加されたスタイルを選択すると該当するスタイルが反映されます。
ブロックスタイル “ボックス(グレー)” を選択すると段落ブロックにis-style-box-grayというクラス名が付くため、手順3で用意したCSSが適用される仕組みです。
PR
その他の実装方法
functions.phpのみで実装する場合
register_block_style(
'core/paragraph',
array(
'name' => 'box-pink',
'label' => 'ボックス(ピンク)',
'inline_style' => '.is-style-box-pink{
background: #ffc0cb;
border: 1px solid #ff00ff;
padding: 1em;
}',
)
);functions.phpの編集のみで実装する書き方です。6行目のinline_styleの値としてCSSを直接記述します。JavaScriptのwp.blocks.registerBlockStyle()と違い、register_block_style()となっている点に注意してください。
この方法で記述したCSSは<head>内にインラインCSSとして書き出されるため、CSSファイルを別途編集する必要はありません。
ブロックスタイル用のCSSファイルとfunctions.phpで実装する場合
wp_register_style( 'my-block-style', get_template_directory_uri() . '/css/my-block-style.css', '', wp_get_theme()->get( 'Version' ) );
register_block_style(
'core/image',
array(
'name' => 'border-bold-blue',
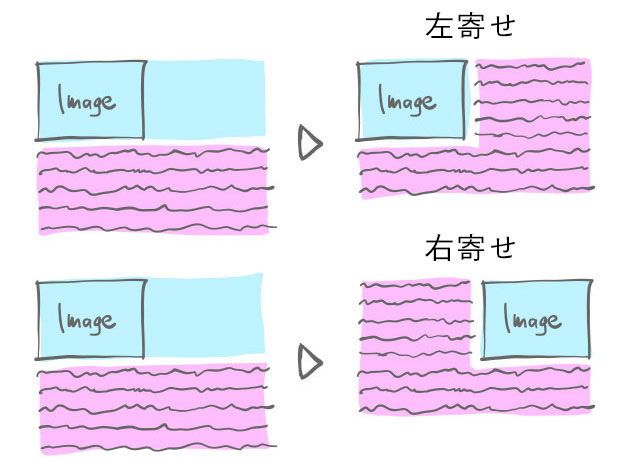
'label' => '太枠-青',
'style_handle' => 'my-block-style',
)
);1行目でCSSファイルを読み込み、my-block-styleというハンドル名を付けています。
8行目のstyle_handleでハンドル名を指定すると2行目で読み込んだファイルが参照されます。
この場合は<head>内に<link>タグでCSSファイルが読み込まれます。
[class*="is-style-border-bold-blue"] img {
border: 5px solid #0000ff;
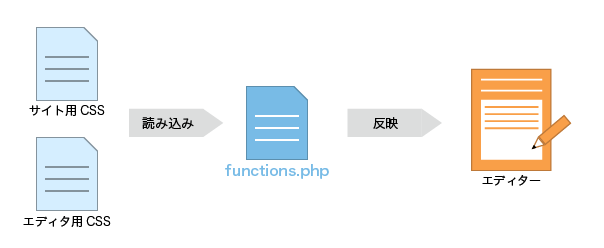
}add_editor_style()で読み込んだファイルを利用する場合
add_editor_style()でサイト用のCSSをブロックエディターに読み込んでいる場合はそのファイルに追記する形でも実装できます。
register_block_style(
'core/image',
array(
'name' => 'border-bold-red',
'label' => '太枠-赤',
)
);/* add_editor_style()で読み込み済みのCSSファイルに追記 */
[class*="is-style-border-bold-red"] img {
border: 5px solid #ff0000;
}add_editor_style()については下記の記事を参考にしてみてください。
参考リンク
ウェブ倉庫 – add_editor_style() でブロックエディター(Gutenberg)にサイトと同じCSSを適用する【WordPress】
ブロックスタイル追加に関するまとめ
ブロックスタイルの活用例
さいごに
いくつかの方法を紹介しましたが、複数のブロックスタイルを追加したり、今後ブロック関連のカスタマイズを行う可能性がある場合はJavaScriptで登録する方法をおすすめします。
用意したJSファイルにブロック関連のスクリプトをまとめておけば今後の管理も楽になるのではないでしょうか。
最後まで読んでいただきありがとうございました。
参考文献
WordPress.org – スタイル
WordPress.org(en) – register_block_style()
WordPress.org(en) – unregister_block_style()
WordPress Codex – wp_register_style()
WordPress.org – Core Blocks Reference