WordPressのブロックエディターによる画像の掲載方法を紹介します。
先日のブロックエディターの基本操作の記事と同様に入門的な内容となっていますので、そちらも併せて参考にしてください。
使用したバージョン WordPress 5.8.3
画像ブロックの挿入
現在のカーソル位置へ配置する場合
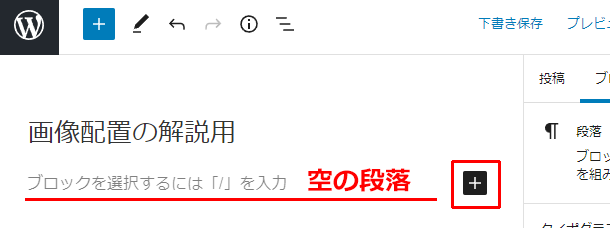
空の段落等にカーソルがある場合は右側の「+」アイコン、もしくは画面上部の「+」アイコンから目当てのブロックを選びます。

配置済のブロックの間に配置する場合
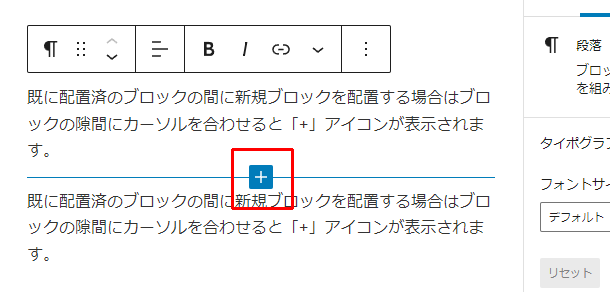
既に配置されているブロックの間に配置したい場合は、ブロックとブロックの間にマウスを合わせると「+」アイコンが現れますのでこれをクリックして配置するブロックを選びます。

画像ブロックを選んで配置
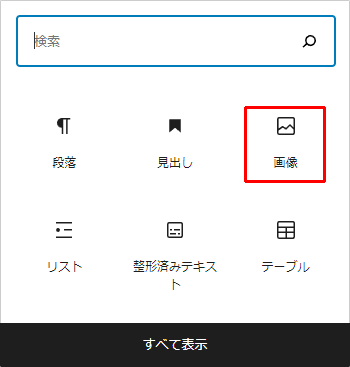
いずれかの方法で「+」アイコンをクリックするとブロックを選ぶウィンドウが表示されますので画像ブロックを選んで配置します。

掲載する画像を選ぶウィンドウが表示されます。

画像を選択
新規にアップロードする場合
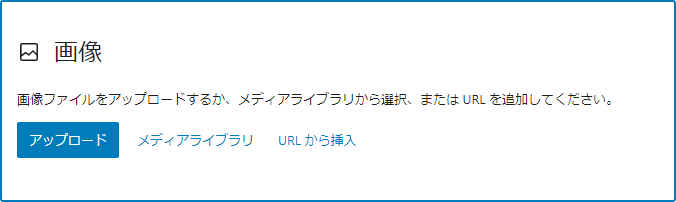
画像を選ぶウィンドウに画像ファイルを直接ドラッグ&ドロップするか、「アップロード」ボタンを押して表示されるエクスプローラから画像を選択することで画像の新規アップロードが可能です。

既にアップロード済のものを使う場合
既にアップロードされている画像を掲載する場合は「メディアライブラリ」をクリックします。
その後表示される画像一覧から目当てのものを選び「選択」ボタンを押して画像を掲載します。

「メディアライブラリ」はこれまでにアップロード済の画像や動画を管理する機能です。
記事に掲載中の画像をメディアライブラリから削除すると記事にも表示されなくなるので注意が必要です。
配置した画像の設定
ブロック自体の設定を行う “ブロック設定”
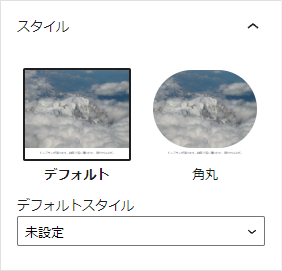
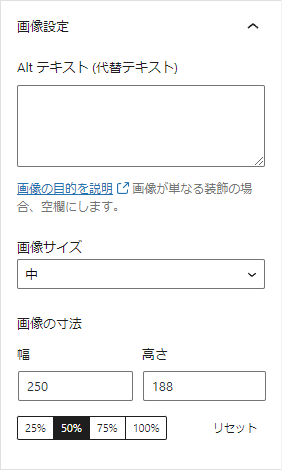
画像ブロックを選択中に画面右に表示される「ブロック設定」では角丸などのスタイルが選べるほか、画像の代替テキスト(alt属性)を記述したり画像サイズを選ぶことができます。


主にブロック内の設定を行う “ツールバー”
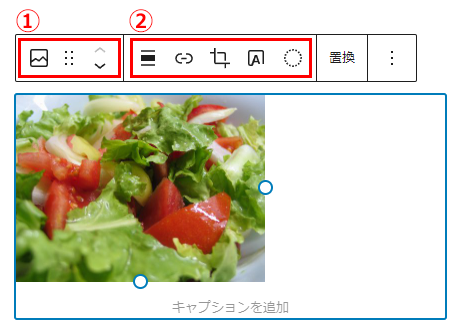
ブロック選択時に真上に表示されるツールバーでの設定です。
ここでは配置方法やリンク等の設定ができます。
- ブロックの変更・移動
- 配置位置・リンク・切り抜き・画像上にテキスト追加・カラーフィルター
※「画像上にテキストを追加」を行うと自動的に “カバーブロック” へ変換されます。

使用中のテーマによって選択可能なスタイルや画像サイズが異なる場合があります。
ブロック設定が表示されていない場合は画面右上の「歯車アイコン」をクリックすると表示されます。
さいごに
以上が画像ブロックの基本的な使い方になります。
他のブロックの使い方や応用・カスタマイズ等は他の記事を参考にしてみてください。