WordPressが搭載しているGutenberg ブロックエディターでの基本的な編集方法をまとめました。入門的な内容になっていますので初めての方も参考にしてみてください。
使用したバージョン WordPress 5.8.3
Gutenbergブロックエディターとは
WordPress 5.0以降で標準搭載されているエディター
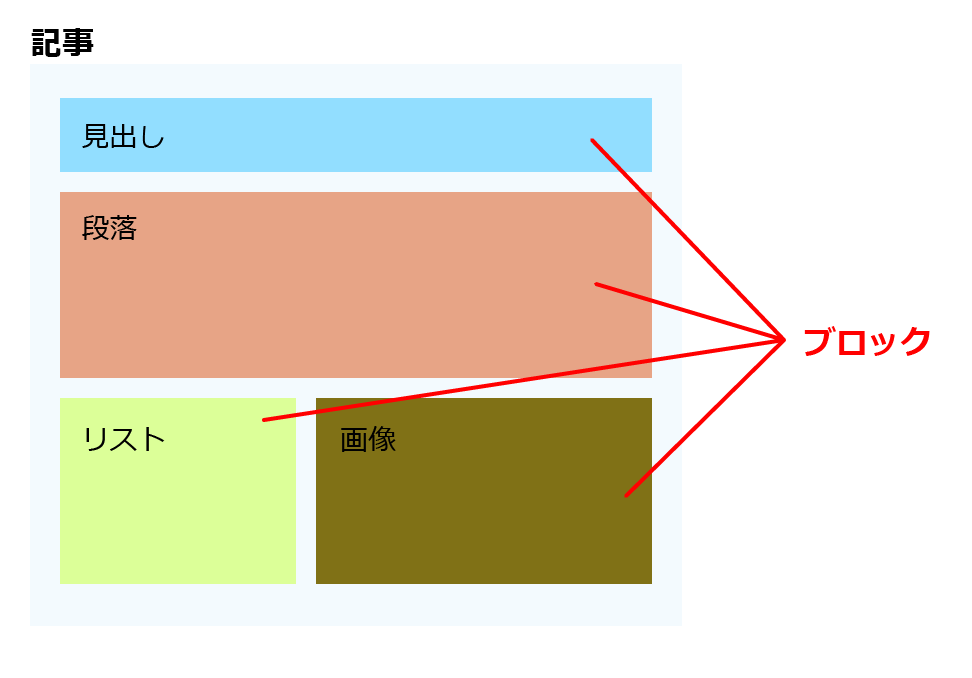
現在のWordPressに標準で搭載されている、記事を編集するためのエディターです。見出しや段落、画像等を1つのブロックとして扱い、それらを組み合わせて記事を作成していきます。

WordPress 5.0未満で使われていたビジュアルエディターと区別するため、ブロックエディターと呼称されています。Gutenbergエディターと呼ばれることもあります。
本来「Gutenberg」とはエディターそのものの名称ではなく、WordPressでのウェブサイト構築における全体的な考え方、方向性の名称のようです。
その中の一部であるエディターを指して「Gutenberg(の)ブロックエディター」と呼んでいます。
編集画面の見方
編集エリアと設定エリア
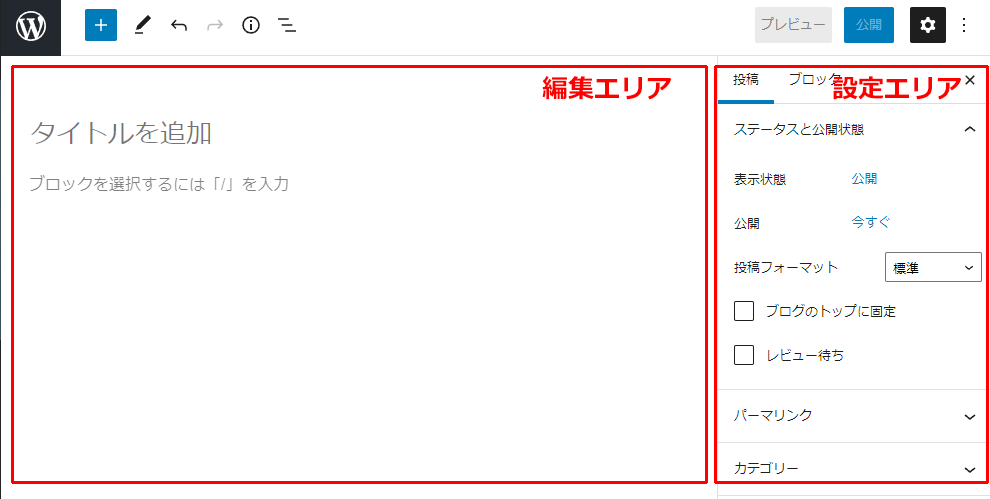
画面左側がメインとなる編集エリアです。
ここでブロックを配置したりブロック内のテキストを編集したりします。
画面右側の設定エリアでは投稿に関する設定や編集中のブロックに関する設定を行います。
設定エリアが表示されていない場合は、画面右上の歯車アイコンをクリックすることで設定エリアが表示されます。歯車アイコンをクリックする度に設定エリアの表示/非表示を切り替えられます。

編集中の外観は使用するテーマによって異なる
編集エリアに配置されるブロックの外観(フォント・色・装飾等)は使用中のテーマによって異なります。実際に公開される記事とほぼ同じように表示されるテーマもあれば編集用に調整されている場合もあるため注意が必要です。
ブロックエディターの操作方法

解説用の画像は、テーマ「Twenty Seventeen」を使用した場合の表示になります。テーマによって表示の違いがありますが操作方法は同じです。
まずはタイトルを決める
「タイトルを追加」と書かれている箇所にカーソルを合わせるとタイトルを入力することができます。
ほとんどのテーマではここに書かれた語句が検索キーワードとして重要視されます。
ブロックを挿入する
タイトルの次はいよいよブロックを配置していきます。
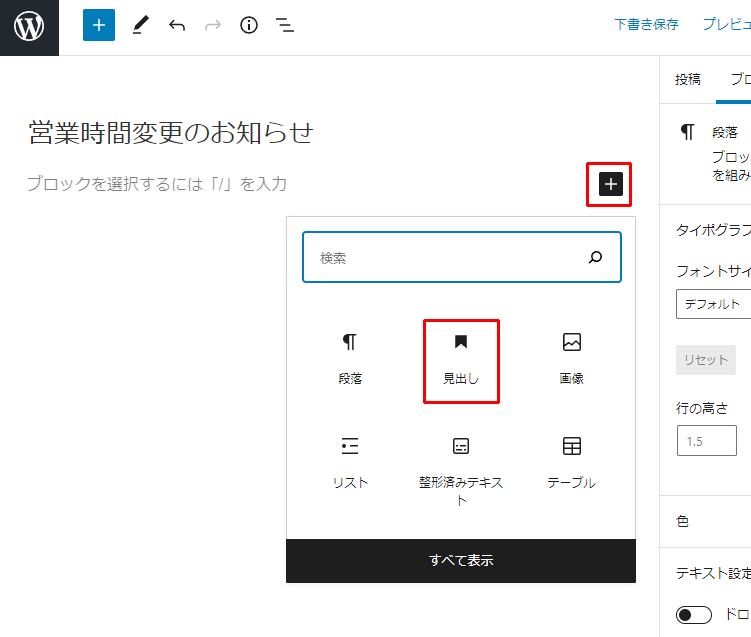
「ブロックを選択するには「/」を入力」と書かれている箇所にカーソルを合わせると右側に「+」アイコンが表示されるのでこれをクリックし、配置するブロックを選びます。

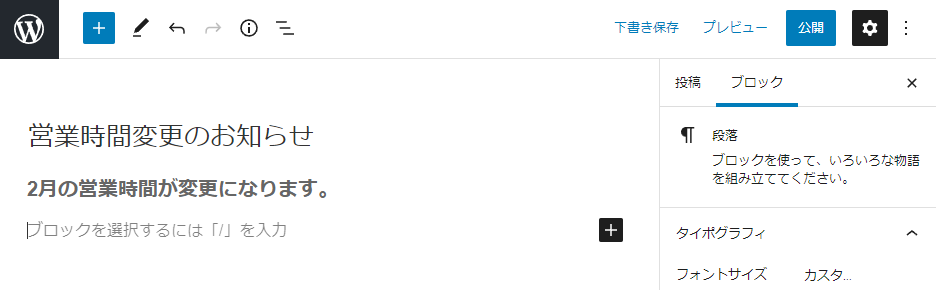
今回は「見出し」をクリックして見出しブロックを配置します。
配置したブロックを編集中の状態となり、見出しを入力できるようになります。画面右の設定エリアには見出しに関する設定が表示されています。

内容を入力すると次のようになります。
これで見出しブロックを配置することができました。

ツールバーによる設定項目
ブロック自体に関する設定が主な画面右の設定エリアのほか、入力中に表示されるツールバーがあります。このツールバーでは主にブロック内の入力内容に関する設定を行います。
ブロックの種類によって設定項目は異なります。
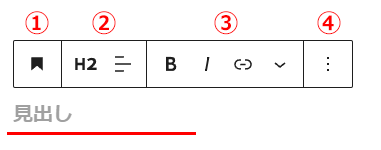
以下は見出しブロックの場合の例です。
- ブロックの種類を変更
- ブロックの種類独自の設定、配置等
- 太字、イタリック、リンク等の設定
- コピーや複製等、その他のオプション

見出しと段落で基本的な構成を作る
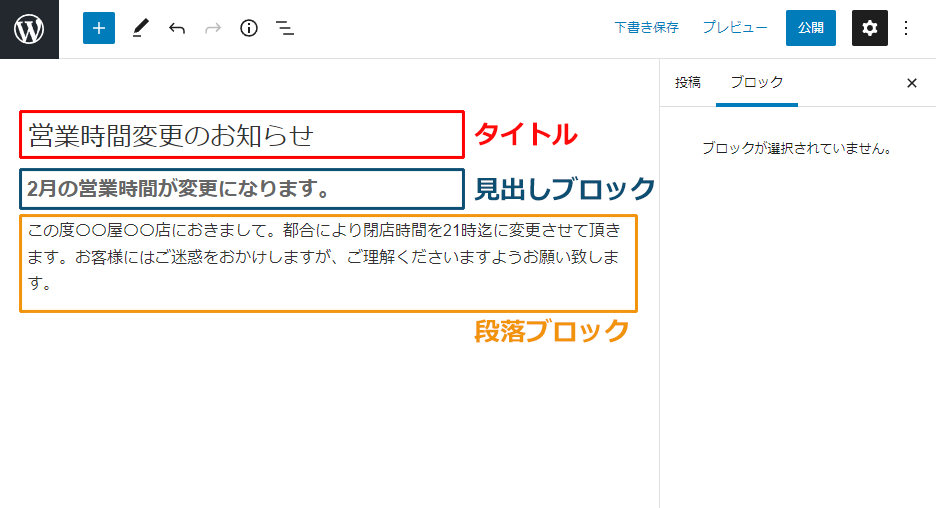
「ブロックを選択するには「/」を入力」の箇所にカーソルを合わせ、そのまま文字の入力を始めると自動的に段落ブロックとなります。

見出しブロックと段落ブロックでの構成が基本的な形となるため、まずはこの2つのブロックを使うことに慣れていくと良いと思います。
段落の編集中に改行すると新しく次の段落ブロックが作成されますが、Shiftキーを押しながら改行すると新しいブロックは作成されず、段落内での改行となります。
さいごに
他のブロックの使い方も掲載予定
今回紹介できなかった画像ブロック等、他のブロックの使い方もあらためてまとめようと思います。
活用法やカスタマイズも
ブロックエディターの基本的な使い方以外にも有効な活用法やカスタマイズ等も掲載していますので参考にしてみてください。