行数の多い文書やソースコードを編集中、離れた行に書いてある変数や関数の確認、頻繁に修正する可能性がある箇所など、任意の行に素早く移動したいと思ったことはないでしょうか。
標準機能でも検索や行番号による移動はできますが、VS Codeの拡張機能「Bookmarks」を使うとあらかじめ印を付けた行に即座に移動できるようになり、より効率的に作業できるようになるかもしれません。
使用したバージョン Bookmarks v13.4.1
拡張機能 “Bookmarks” について

マークを付けた任意の行へ素早く移動できるVS Codeの拡張機能です。
ショートカットキーによる移動のほか、マークの一覧から選んで移動することもできます。

定数や関数をまとめている箇所等、確認・編集する頻度が高い箇所などにマークを付けておくとすぐに移動できて便利です。
Bookmarksのインストール
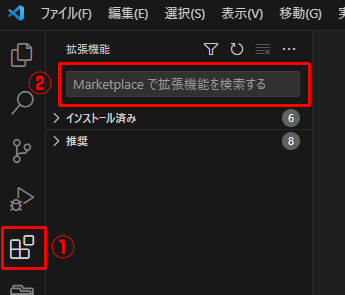
VS Codeのサイドバーを拡張機能に切り替え、検索窓で「Bookmarks」を検索します。
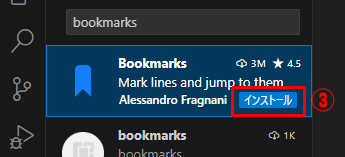
おそらく検索結果の一番上に表示されると思いますが念のため作者やアイコンを確認し、”インストール“と書かれた青いボタンをクリックしてインストールを進めます。
Bookmarksの使い方
任意の行にマークを付ける/消すには
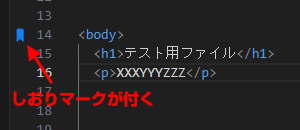
次の2通りの方法でマークを付けることができます。マークを付けた行は青いしおり型のアイコンが表示されます。
マークの付いている行で同じ操作をするとマークを消すことができます。ファイル内のマークを一括削除する場合はBookmarksのサイドバーから行うことができます。

- 右クリックメニューから “Bookmarks > Toggle” を選択
- ショートカットキー “Ctrl+Alt+K“
PR
マークの位置に移動するには
次の方法でマークを付けた位置へ移動することができます。
- 右クリックメニュー
- キーボードショートカット
- サイドバーの一覧から選択
右クリックメニュー
VS Codeのエディター上で右クリックして表示されるメニュー “Bookmarks” から
“Jump to Next” で次のマークへ、”Jump to Previous” で前のマークの位置へ移動できます。
キーボードショートカット
私が一番よく使う移動方法はこのキーボードショートカットです。
“Ctrl+Alt+L” で次へ、”Ctrl+Alt+J” で前へ移動できます。
サイドバーの一覧から選択
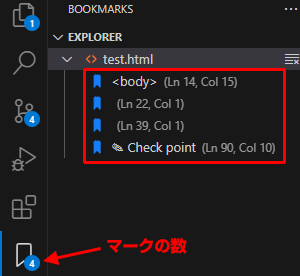
VS CodeのサイドバーをBookmarksの表示に切り替えると付けたマークが一覧表示されます。例えばtest.htmlファイルにマークを付けた場合のサイドバーの表示は次の画像のようになります。
マークした行に何か書かれていればその内容が、何も書かれていなければ行と列番号が表示されるので、移動したい箇所がひと目で分かるようになっています。
マークに名前を付けることもでき、その場合は4つ目のようにアイコン(何の絵か不明──)で判別できます。画像の例では試しに”Check point”と名前を付けてみました。


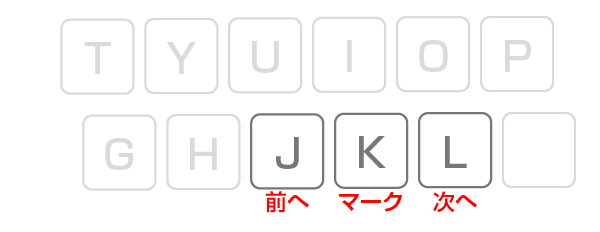
キーボードショートカットでは、マークを付ける “K” だけ覚えておけば両隣の “J・L” がそれぞれ “前へ・次へ” になっているので直感的に覚えやすいです。

マークに名前を付けるには
次の方法でマークに名前を付けることができます。
- 右クリックでマークと同時に名前を付ける
- マーク一覧から名前を付ける
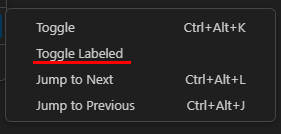
右クリックでマークを付ける際に “Toggle Labeled” を選択するとマークすると同時に名前を付けられます。

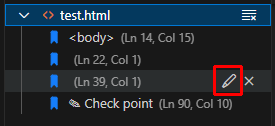
サイドバーのマーク一覧では目当てのマークの右側にある鉛筆アイコンで名前を編集できます。

まとめ
ソースコードの行数が増えてくると離れた位置への移動が煩わしくなりますが、Bookmarksを使えば解決できます。さらにVS Codeのエディター分割機能と合わせると、メインの編集をしながらもう一方でBookmarksによる移動を伴う補助的な作業をするなど、活用の幅が広がります。
1つ注意点としてはマークの付与・削除の作業はCtrl+Z(やり直し)では戻れないため、間違った場合は個別に対応する必要があります。
最後まで読んでいただきありがとうございました。
PR