WordPressのブロックエディターには “マイパターン” という機能がありますが、それを管理するページへのアクセスが少々分かりにくいです。
これを改善するため、管理メニューに同期パターン(旧:再利用ブロック)を管理するページへのショートカットを追加します。
※ マイパターンという名称は現在のもので、以前は「同期パターン」や「再利用ブロック」と呼ばれていました。こちらの名前で認識している方も多いと思います。
マイパターンとは
概要
マイパターン(旧:同期パターン又は再利用ブロック)とはブロックエディター(Gutenberg)に搭載されている機能の1つで、作成したブロックをマイパターンとして登録することで他の記事で再利用できるといったものです。
マイパターンを管理するには
一度登録した同期パターンを編集するには次のように移動する必要があります。
- 記事の編集画面 > 配置したマイパターンのオプション > パターンの管理
- メインメニュー > 外観 > デザイン > パターン

マイパターンの管理画面がすぐ分かる箇所に無く、少々使いにくい仕様になっています。
マイパターン管理のメニューを追加する方法
関数解説:add_menu_page() / add_submenu_page()
functions.phpに設定することで管理メニューの追加を実現します。add_menu_page()を使用してトップメニューとして追加、又はadd_submenu_page()を使用してサブメニューとして追加することができます。
add_menu_page( 'ページタイトル', 'メニュータイトル', '権限', 'メニュースラッグ', '実行する関数', 'アイコンURL', '表示順' );
add_submenu_page( '親メニュースラッグ', 'ページタイトル', 'メニュータイトル', '権限', 'メニュースラッグ', '実行する関数' );
add_menu_page()の'アイコンURL'で指定可能なものはDeveloper Resources: Dashiconsで確認できます。
ソースコードサンプル
トップメニューとして追加する場合
functions.php
function add_my_admin_menu() {
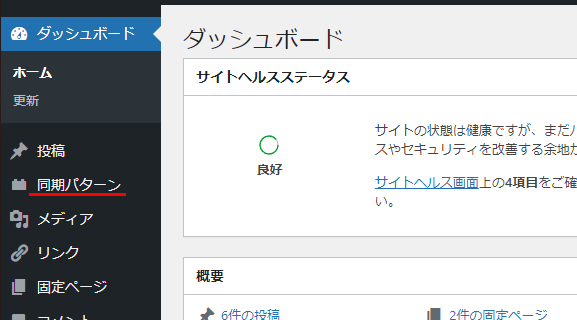
add_menu_page( 'マイパターン', 'マイパターン', 'manage_options', 'edit.php?post_type=wp_block', '', 'dashicons-block-default', 6 );
}
add_action( 'admin_menu', 'add_my_admin_menu' );
トップメニューとして追加する場合はアイコンと表示順を指定できます。
表示順で “6” を指定すると “投稿” の次に表示されます。

投稿のサブメニューとして追加する場合
functions.php
function add_my_admin_menu() {
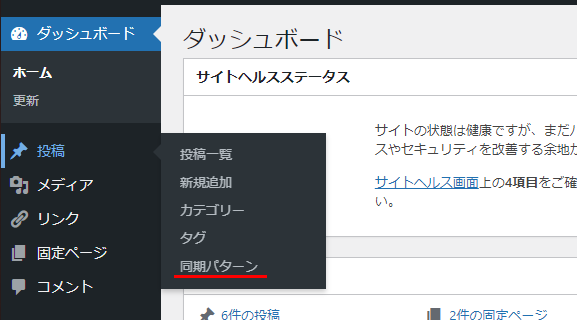
add_submenu_page( 'post-new.php', 'マイパターン', 'マイパターン', 'manage_options', 'edit.php?post_type=wp_block', '' );
}
add_action( 'admin_menu', 'add_my_admin_menu' );
サブメニューとして追加する場合は親メニュースラッグを指定します。
“投稿” を親とする場合はpost-new.phpとなります。
表示順の指定はできず、サブメニューの一番下に追加されます。

参考リンク
WordPress Codex – 管理メニューの追加
WordPress.org – Developer Resources: Dashicons