WordPressで記事を編集する際、文章と関連画像を並べて配置したい場合があると思います。
そんなときに役立つ画像と文章を横並びレイアウトにする方法を3つ紹介します。
それぞれ手軽さや特徴に違いがありますが、3番目のカラムを使う方法は万能で汎用性が高く、当記事でもこの方法を使ってレイアウトしていますのでぜひ取り入れてみてください。
目次
方法1:「画像」の配置指定による方法
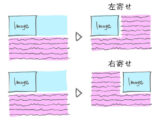
左寄せ・右寄せの仕様とメリット/デメリット
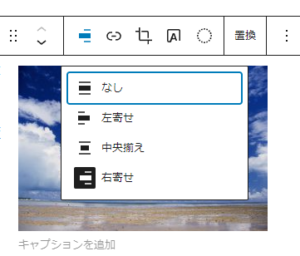
画像ブロックのツールバー項目「配置を変更」で左寄せ又は右寄せに指定した場合、CSSのfloatによる後続要素の回り込みが発生することで横並びレイアウトを実現できます。
操作が単純なため比較的簡単に利用できますが、floatの挙動を把握していない場合は予期しないレイアウトになってしまう場合があります。
回り込み解除するには工夫が必要
この方法を使用した場合、横並びにしたくない要素まで回り込んでしまう場合はひと工夫必要になってきます。回り込み解除の具体的な方法については別の記事を参考にしてみてください。
方法2:「メディアとテキスト」ブロックを使う方法
「メディアとテキスト」ブロックの特徴
メリット
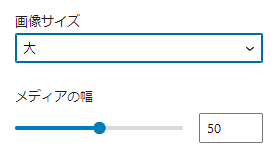
- 画像幅は%で指定するため、閲覧環境が異なる場合もディスプレイ幅と画像幅の比率は維持されます。
- 「メディアと文章の設定」に「モバイルでは縦に並べる」という項目があり、これをオンにすることで容易にレスポンシブ対応もできます。
- テキスト部分の上揃え・中央揃え・下揃えが選択できます。
デメリット
- 「メディアの幅」の指定方法に%以外の単位が無いため、困る場面もあるかもしれません。

方法3:「カラム」を使う方法
「カラム」ブロックの特徴
カラムで横並びにするメリット
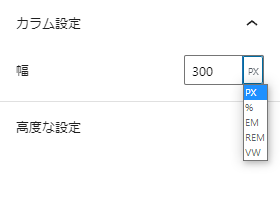
- カラム幅は多くの単位が使えるため汎用性が高いです。
- 標準でレスポンシブ対応しており、ディスプレイサイズに応じて縦並びで表示されます。
- 特に大きなデメリットは感じません。

補足
この記事内で画像とテキストが横並びになっている箇所は「カラム」を使った方法でレイアウトしています。