Figmaでは、要素のサイズ変更に応じて背景画像を自動的に伸縮させる設定が可能です。この機能を活用することで、レスポンシブデザインやさまざまな画面サイズへ対応したコンテンツを効率的に作成できます。
先日、Figmaの背景画像設定に仕様変更があったため、最新版の手順と機能を改めて紹介します。
動作確認 Figma Desktop Appバージョン124.7.4
やりたいこと
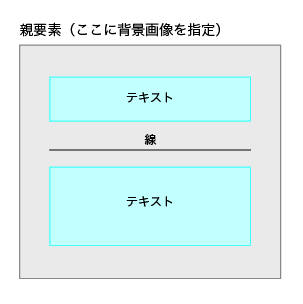
今回はいくつかのオブジェクトを含む親要素に背景画像を指定し、その要素のサイズが自動・手動に関わらず変更された際、合わせて背景画像も拡大・縮小するように設定します。

伸縮する背景画像の設定手順
解説用オブジェクトについて
今回は解説用のオブジェクトとして、テキスト・線オブジェクトを内包するフレームblocを用意しました。
前提として、伸縮する背景画像を設定するオブジェクトはフレームである必要があります。ここではフレームblocに背景画像を設定していきます。
補足blocにはオートレイアウトを指定し、内包するオブジェクトの幅に「コンテナに合わせて拡大(Fill container)」を指定しています。これによりblocのサイズ変更に伴い、内側のオブジェクト幅も伸縮するようになっています。


背景画像はデザインパネルで指定する
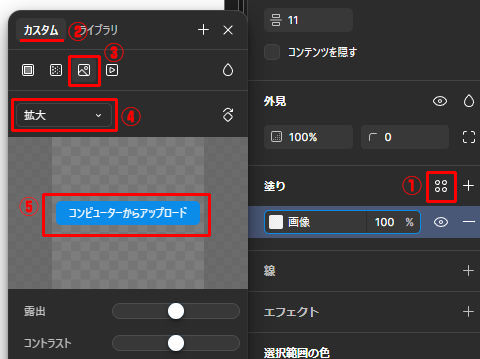
フレームblocを選択した状態でデザインパネルの
- 「塗り(Fill)」の「スタイルとバリアブルを適用(Apply styles and varibles)」
- 「カスタム(Custom)」タブ
- 「画像(Image)」アイコン
- 「拡大(Fill)」になっていることを確認
- 「コンピューターからアップロード(Upload from computer)」
と順にクリックし、PCにある画像を選択します。
補足
背景画像の設定4の箇所で「拡大(Fill)」を選ぶとCSSでいうところの object-fit: cover; に該当し、画像の縦横比を保ったままフレーム全体を埋めるように表示します。「サイズに合…(Fit)」を選んだ場合は object-fit: contain; と同様の挙動になり、画像の縦横比を保ったままフレームに収まるように表示されます。
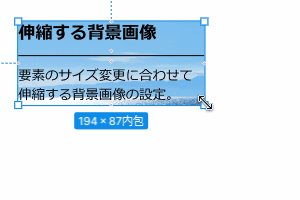
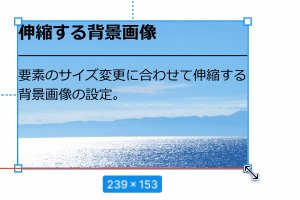
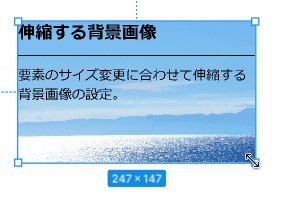
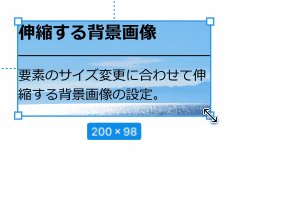
これでフレームblocに背景画像が表示されました。
フレームblocを拡大・縮小した際に背景画像も伸縮していることが確認できます。

まとめ
背景画像を設定する際のポイント
オブジェクトのサイズ変更に応じて拡大・縮小する背景画像の設定で重要なポイントは次の通りです。
- 背景画像を指定するオブジェクトは「フレーム」であること。「グループ」では指定できない。
- フレームの「塗り」に背景画像を指定できる
分かりやすい仕様に変更された
以前のFigmaの仕様で背景画像を設定するためには、特定の条件を満たしたうえでオートレイアウトにする必要があり直感的にも分かりにくいものでしたが、フレームの塗りに画像を指定する方法に変更されたことでオートレイアウトを使わないフレームにも設定可能になり、自由度と分かりやすさが向上していると思います。
最後まで閲覧していただきありがとうございました。