Figmaでのデザイン制作時に学んだ点やつまづいた点をいくつか挙げてみました。使い慣れている方には当たり前の内容かもしれませんが、私と同じような方の参考になれば幸いです。
Figmaでのデザイン制作時に学んだ点やつまづいた点をいくつか挙げてみました。私自身Figmaを使い始めて日が浅いため初歩的な内容も多いですが、同じようにつまづいた方の参考になれば幸いです。
表示言語の変更
Figmaの操作方法や設定に関する情報を検索すると、表示言語が日本語化されたものだけでなく英語のものもヒットします。言語の違いで内容がよく分からない場合は表示言語を切り替えて確認するのも1つの手段だと思います。
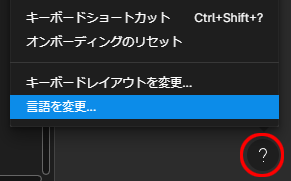
Figmaの表示言語を切り替えるには、画面右下の「?マーク > 言語を変更(Change language) > 目当ての言語を選択 > 保存(Save)」で変更できます。

グループとフレームの違い
グループは要素をまとめただけのもの
グループ化すると複数の要素をを1つにまとめることができますが、それ以上の機能は特にありません。
フレームはレイアウトの基準となる
フレーム化するとレイアウトに関する指定ができるようになり、オートレイアウトやパディング、サイズ変更時の子要素の基準位置等の設定が可能になります。
ちなみにグループにオートレイアウトを指定した場合は自動的にフレームに変わります。
「コンテナに合わせて拡大」が選べない
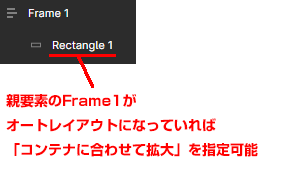
親要素がオートレイアウトになっていないと「コンテナに合わせて拡大」を指定することができません。画像のような構成で Rectangle1 に「コンテナに合わせて拡大」を指定したい場合、Frame1 がオートレイアウトになっている必要があります。
これは前述のグループとフレームの違いによるものです。

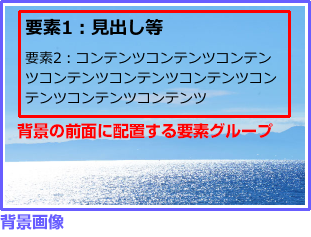
親要素のサイズに合わせて伸縮する背景画像
このTIPSは情報が古くなっており現在の仕様とは異なります。
新しい方法については次のページを参考にしてください。
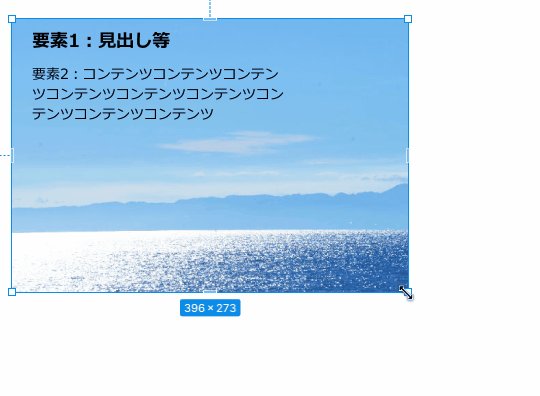
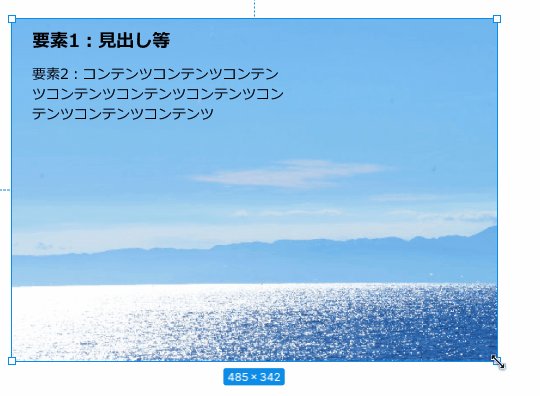
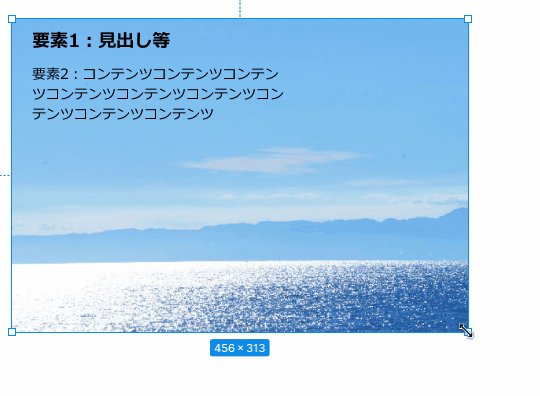
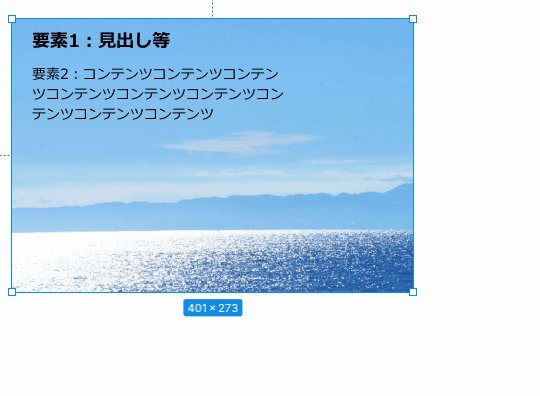
- 全て選択してオートレイアウトを作成。参考画像では「bloc」の部分にオートレイアウトが適用されています。
- 背景画像の水平・垂直方向のサイズ調整で「コンテナに合わせて拡大 (Fill container)」を指定。

- 親要素(オートレイアウトが指定されている要素)を拡大・縮小すると背景が伸縮することが確認できます。


手順3で「コンテナに合わせて拡大」を選択するためには親要素がオートレイアウトになっている必要があります。
前面の要素が背景画像からはみ出していると、オートレイアウトした際に背景画像と他の要素が並んでしまいます。これは画像が背景としてではなく普通の要素として認識されたためだと思われます。
定規(ルーラー)を表示する
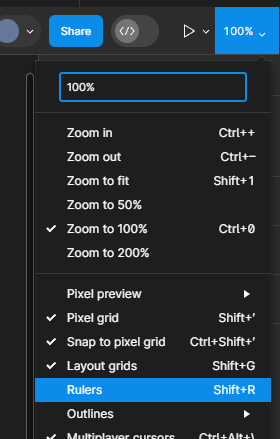
右上の表示倍率を変更するプルダウンメニューの中にある「定規(Rulers)」にチェックを付けると表示されます。
もしくはショートカットキー「Shift + R」を操作する度に定規の表示・非表示を切り替えられます。

異なるフォントサイズのベースライン揃え
フォントサイズの異なるテキストのベースライン揃えはオートレイアウトで実現できます。
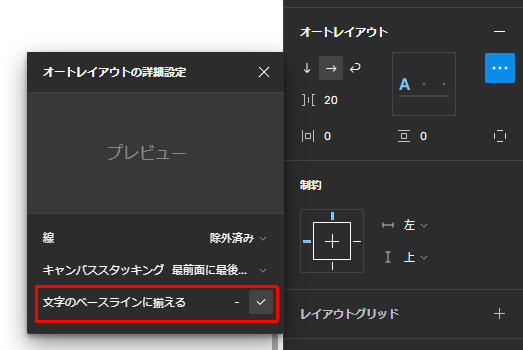
横並びにしたオートレイアウトの設定パネルから、「オートレイアウトの詳細設定 > 文字のベースラインに揃える」を有効にします。
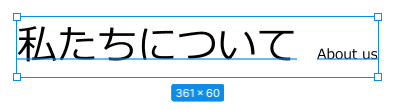
すると位置揃えの表示が三本線から「A」に変わり、ベースライン揃えになっているのが確認できます。
オブジェクトがペーストされる位置(階層)
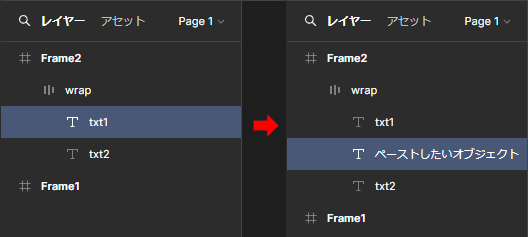
コピーしたオブジェクトをペーストする際にグループまたはフレームを選択しているとその子要素として配置されます。
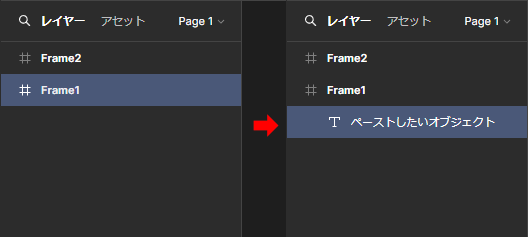
画像の例ではフレーム(Frame1)を選択した状態でペーストしているので、その子要素として配置されています。
単体のオブジェクトを選択した状態でペーストした場合は、そのオブジェクトと同じ階層にペーストされます。
画像の例では単体のテキスト(txt1)を選択した状態でペーストしているので、テキスト(txt1)と同じ階層にペーストされています。

オブジェクトを選択する際はレイヤーパネルを使うと位置関係が分かりやすく便利です。
PR
単一オブジェクトにパディングを指定したい
単一のオブジェクト(シェイプ・テキスト・画像等)は、そのままではパディングを指定することはできませんが、オートレイアウトにすることで指定できるようになります。これは前述のようにレイアウトに関する設定はフレーム化する必要があるためです。ちなみにオブジェクト1つでも問題なくグループ化、フレーム化は可能です。
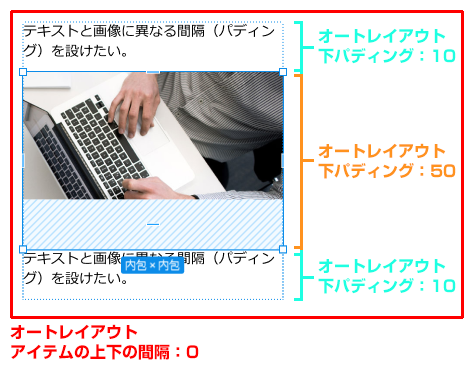
パディングを指定した単一オブジェクトを使うと、オブジェクト毎に異なる間隔を指定しながらオートレイアウトで並べていくことが可能です。
参考画像では単独でオートレイアウトを適用したテキストと画像の下パディングをそれぞれ10、50に設定し、これらをオートレイアウトで並べています。このとき全体の「アイテムの上下の間隔」は0にしています。
何度も使う共通スタイル
各所で使うことになるフォントのスタイルは、Figmaでは「テキストスタイル」として登録しておくことで呼び出して使うことができ、後からの変更もテキストスタイルを使用している全ての箇所に反映されます。
テキストスタイルはデザインパネルから直接登録する方法か、整形済みのテキストオブジェクトから登録する方法があります。コーディング時のスタイルを想定してこれらを用意しておけば手間の削減にも繋がるかと思います。
デザインパネルからスタイルを直接登録する
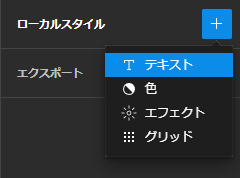
デザインパネルから直接登録する場合はオブジェクトを何も選択していない状態で右側パネルの「+」マークから登録します。
グラデーション等、テキスト以外のスタイルも登録できますが今回は割愛します。

詳細を入力するウィンドウが開くので名称やそれぞれの値を設定していきます。
分かりやすい名称と必要に応じた説明を用意しておけば、後から使う際に把握しやすいので便利です。ここではウェブサイト全体で使うことを想定して「body」と名付けてみました。
行間を180%とし、CSSでのline-height: 1.8;を想定しています。
各項目を入力し終えたら「スタイルの作成」をクリックして登録完了です。

テキストオブジェクトの状態をスタイルとして登録する
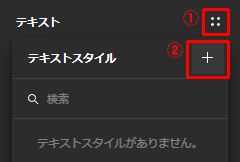
既にフォントや文字サイズを指定しているテキストオブジェクトから登録する場合は、そのテキストオブジェクトを選択した状態でテキストパネル右端の「4つの点(スタイル)」をクリックした後、「テキストスタイル横の +(スタイルを作成)」と進みます。
その後表示されるウィンドウではテキストスタイルの名称と説明のみ入力し、「スタイルの作成」をクリックして登録完了です。

登録したスタイルを適用する
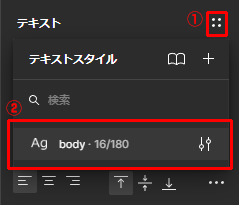
用意したテキストスタイルを使うには、スタイルを適用したいオブジェクトを選択した状態で、テキストパネルの「4つの点(スタイル) > 適用したいスタイルの名称」をクリックします。
ここでは「body」と名付けたスタイルが表示されているのでこれを適用します。

何度も使う色や数値・文字列
各所で使うことになるテーマカラーや数値・文字列は、「バリアブル」として登録しておくことで使い回すことができます。登録済のバリアブルに行った変更は、使われている全ての箇所に反映されます。
今回はCSSのカスタムプロパティとして使用したい色をバリアブルとして登録してみます。
デザインパネルからバリアブルを作成
デザインパネルのバリアブル横にあるアイコン(バリアブルを開く)をクリックした後「バリアブルを作成 > カラー」と進み、名称と値を指定します。
登録したバリアブルはバリアブルパネルに一覧表示されます。
オブジェクトからバリアブルを作成
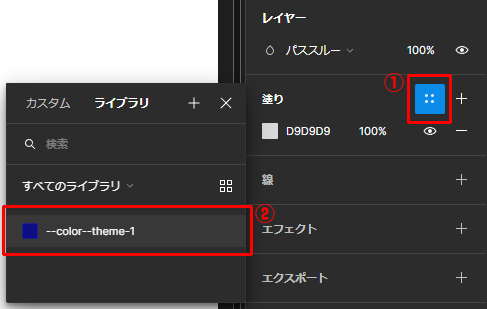
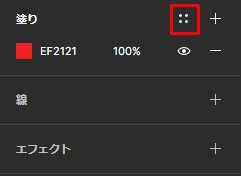
オブジェクトの塗りに指定されている色をバリアブルにするには、「塗りの横にある4つの点アイコン(スタイルとバリアブル)> +マーク」と進み、名称を入力して「バリアブルを作成」をクリックすると登録されます。

バリアブル(カラー)を適用する
オブジェクトの塗りにバリアブル(カラー)を適用するには、オブジェクトを選択した状態で「塗りの4つの点(スタイルとバリアブル)」をクリックして表示されるウィンドウから、目当てのバリアブルを選ぶと塗りに適用されます。
同様の手順で「線」に適用することもできます。