Visual Studio Codeのワークスペースやフォルダーを1クリックで簡単に切り替え可能な拡張機能「Project Manager」を紹介します。
Project Managerに登録したワークスペースやフォルダーはプロジェクトとして一覧表示され、目的のものを選択するだけの直感的な操作で異なるワークスペースやフォルダーを切り替えられるようになります。
ワークスペースをさらに使いやすくしたい場合や、これから活用しようとしている方はぜひ参考にしてみてください。
使用したバージョン Visual Studio Code 1.74.3 / Project Manager 12.7.0
はじめに
ワークスペースとは
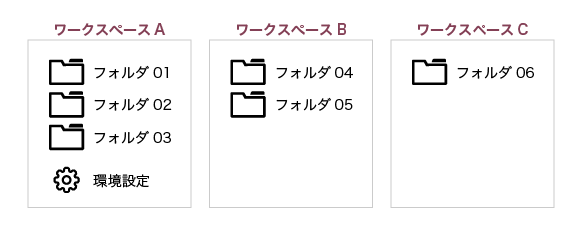
VS Codeの標準機能の名称で、現在開いているフォルダーの状況や環境設定をまとめてワークスペースと呼びます。
作業するフォルダーはいつでも追加や削除が可能で、異なる階層のフォルダーも追加できます。作業中のワークスペースでのみ有効な環境設定を行うこともできます。

ワークスペースは「名前を付けて保存」することができ、再度ワークスペースを開いたときには保存されたフォルダーの状態や環境設定が呼び出されます。
保存したワークスペースを呼び出すには通常、「ファイル」メニューから「ファイルでワークスペースを開く」を選び、目的のファイル(〇〇.code-workspace)を選択します。
ワークスペースのメリット
- 異なる階層のフォルダーも追加でき、フォルダー移動も容易。
- 検索・置換対象がワークスペース内のファイル・フォルダーに絞られる。
- ワークスペース外のファイルやフォルダーを間違って変更してしまうことがない。
- VS Code全体の設定を変えることなくワークスペース独自の設定ができる。
Project Manager でできること
Project Managerに登録したワークスペースやフォルダーの一覧から目的のものを選ぶだけで呼び出すことができるようになります。
便利なワークスペースを「一覧から選ぶだけ」というシンプル操作でさらに快適に使えます。

Project Managerを使わない場合、保存したワークスペースを開くには〇〇.code-workspaceファイルの場所をその都度指定する必要があるため操作にひと手間かかってしまいます。
Project Managerを使うとこの手順が1クリックで可能になります。
Project Manager のインストール・有効化
「拡張機能のアイコン」をクリックして拡張機能を管理する画面へ移動します。
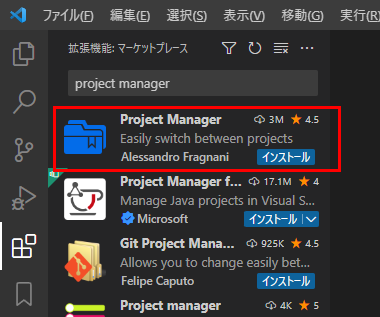
続いて拡張機能の検索欄に「Project Manager」と入力します。
似た名称のものがたくさんヒットしますが、
Alessandro Fragnani氏のものをインストールします。
PR
Project Manager の使い方
Project Manager に登録できるもの
- 保存済のワークスペース
- 任意のフォルダー(ワークスペースとして保存されてなくてもOK)
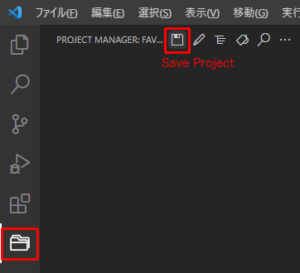
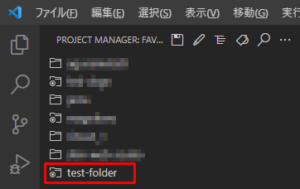
ワークスペースやフォルダーを Project Manager に登録
単一フォルダーの場合はワークスペースとして保存していなくてもプロジェクトとして登録することができます。
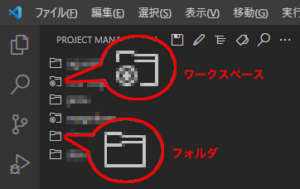
登録したプロジェクトがワークスペースか単一フォルダーなのかはアイコンで判別できるようになっています。
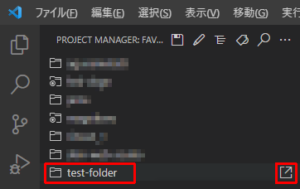
プロジェクトからワークスペースやフォルダーを開く
目的のプロジェクトをクリックするだけでワークスペースやフォルダーを開くことができます。
プロジェクト名をクリックすると現在のウィンドウで開き、右側のアイコンをクリックすると新規ウィンドウで開くことができます。
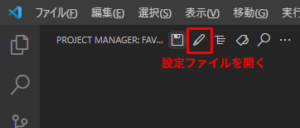
Project Managerの設定ファイル
まとめ
作業効率向上に貢献
作業案件毎にワークスペースを分けておけば効率的に編集できるだけでなくリスクの分散にも繋がります。しかしProject Managerを利用する前は複数のワークスペースを行き来するような使い方は少し手間がかかっていました──。
Project Managerを使うとプロジェクト(ワークスペース)の行き来や、新規ウィンドウで開く操作が容易になるので重宝しています。

別のワークスペースから必要な箇所をコピーしたり、ふと思い出した僅かな編集等は新規ウィンドウでささっと作業しています。
ワークスペースを保存するまでもないフォルダーもプロジェクトに登録できるので、案件毎に細かく分けて作業できるようになりました。
最後まで読んでいただきありがとうございました。
PR