CSSプロパティや疑似クラス等、比較的新しいものや最近知ったものの中から実戦で役立ちそうなものを紹介します。
CSSプロパティ
appearance – ブラウザ標準スタイルの使用方法を指定する
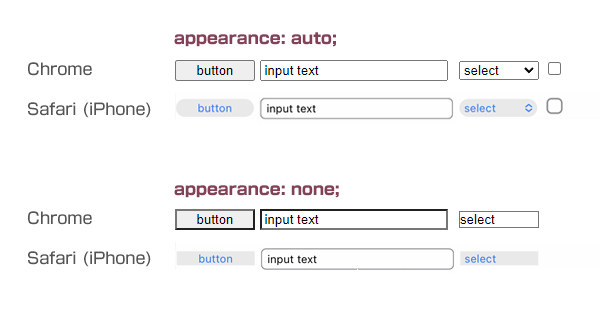
ブラウザ標準のスタイルシート(User Agent Stylesheet)の使用方法を指定します。autoでUAスタイルシートが有効になり、noneで無効になります。UAスタイルシートによるデフォルトスタイルはブラウザによって異なります。

appearanceの使用例
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
主にフォームの要素を細かく指定したい場合に appearance: none; を指定します。チェックボックスの場合は枠も消えてしまうので注意してください。
container-type – 要素幅でスタイルを切り替えるコンテナクエリ
表示する端末の条件を指定するメディアクエリ(@media)のように、コンテナクエリ(@container)はcontainer-typeを指定した要素に対して条件を指定できます。
| container-type: size; | 幅と高さを条件にできるようですが動作確認できませんでした。 (Chrome 112.0.5615.138 / 23.04.28) |
| container-type: inline-size; | 横幅を条件にコンテナクエリを利用できます。 |
| container-type: normal; | 初期値 : コンテナクエリの基準になりません。 |
次の例では.containerの幅によってスタイルを切り替えています。動作確認の際はoverflow: hidden;とresize: both;を指定して要素の幅を変更できるようにすると便利です。
See the Pen container-type by web-souko (@web-souko) on CodePen.

container-typeを指定した要素にcontainer-nameで任意の名前を付けておくと、その名前の要素にのみコンテナクエリを適用できます。上の例ではcontainer-name: test-bloc;のように名前を付けています。
この2つのプロパティはショートハンドがあり、container: test-bloc / inline-size;のようにまとめて書くことができます。
MDN Web Docs (en) – container-type
display: contents; – マークアップを認識しないようにする
display: contents;を指定した要素は内容だけの状態(マークアップされていない状態)として扱われます。display: flex;やdisplay: grid;と組み合わせることで柔軟なレイアウトが可能になります。
次の例ではdisplay: flex;で.container__titleと.container__contentを横並びにしています。
コメントアウトしてある.container__contentのdisplay: contents;を有効にするとその要素は内容だけが認識されるため、.container__txtと.container__btnが.container直下の子要素として扱われて横並びになります。
See the Pen display: contents; by web-souko (@web-souko) on CodePen.

HTMLが書き換えられない状況でもdisplay: contents;を使えば何とかなる場面があるかもしれません。
inset – top right bottom left を一括指定する
位置(top right bottom left)を一括で指定します。次の例ではtop: 20px; right: 10px; bottom: 30px; left: 10px;を指定したのと同じになります。また、4つの値が同じ場合はinset: 0;のように書くことができます。
insetの使用例
div {
position: absolute;
inset: 20px 10px 30px 10px;
}mix-blend-mode – 親要素とのブレンド方法を指定する
PhotoshopやIllustratorの描画モードのような効果をCSSのみで実現できます。
mix-blend-modeの使用例
div {
mix-blend-mode: difference;
}resize – 要素の大きさを変更可能にする
ブロック要素の大きさを変更可能にできます。overflow: visible;が指定されている要素には効きません。

先述のcontainer-typeのところでコンテナクエリの動作確認のために使っています。
width: fit-content; – 内容に合わせた幅を指定
fit-contentを指定するとコンテンツに合わせた幅になります。幅を数値で指定することなくブロック要素の中央揃えも可能です。
See the Pen fit-content by web-souko (@web-souko) on CodePen.
PR
疑似クラス
:has() – 指定のセレクターとの関係が成立する要素
:has()疑似クラスの引数に指定したセレクターとの関係が成立する要素を表します。これまで指定できなかった「指定した要素の親要素」や「指定した要素の直前の要素」等が指定できます。
:has()の使用例
/* pを内包するdiv */
div:has(p) { ... }
/* 直下に.exampleを持つdiv */
div:has(> .example) { ... }
/* 直後にh2があるdiv */
div:has(+ h2) { ... }
:has()の引数には子孫要素だけでなく:has(+ h2)のように兄弟セレクターも使えます。私は先入観で子要素しか指定できないと勘違いしてしまっていました──。
:not() – 指定のセレクターに該当しない要素
否定疑似クラスと呼ばれ、特定の要素を除外するために使います。:not()疑似クラスの引数に指定したセレクターに該当しない要素を表しています。
:not()の使用例
/* .exampleではないdiv */
div:not(.example) { ... }
/* .sample内のh2以外 */
.sample :not(h2) { ... }
/* .list内の最後以外のli */
.list li:not(:last-child) { ... }:where() – 詳細度を上げずにセレクターを指定する
カンマ区切りで指定した複数のセレクターに該当する全ての要素に適用されます。:where()の引数として指定した部分はセレクターの詳細度にカウントされません。
特定の箇所のみリセットした場合でも、詳細度が上がらないため上書きが容易になります。
See the Pen :is() / :where() by web-souko (@web-souko) on CodePen.
MDN Web Docs – :is()
MDN Web Docs – :where()
さいごに
便利そうなものをピックアップして掲載してみました。これらの便利な使い方や注意点があれば加筆、修正するかもしれません。
最後まで読んでいただきありがとうございました。