企業やグループ等のFacebookページに投稿された記事データを取得してウェブサイトに表示する手順です。今回はPHPで表示する方法を使っています。
使用したバージョン Facebook グラフAPI v15.0
Step1. Facebookアカウントを準備する
開発者登録する
一連の作業で必要な開発者ツール等を利用するためには「Facebook開発者として登録」した担当者の個人アカウントが必要になります。下記リンクの案内に従って簡単な手順で登録できます。
参考リンク
Meta for Developers – ドキュメント > Facebook開発者として登録する
Facebookページの管理者になる
投稿データを取得するためには担当者の個人アカウントをFacebookページの「管理者」又は「編集者」として追加する必要があります。
自分で用意したFacebookページの場合は初めから「管理者」の権限がありますが、そうでない場合はページ管理者から「管理者」又は「編集者」として追加してもらうことになります。
参考リンク
Facebook ヘルプセンター – Facebookページの管理権限を管理する
今後は実装した機能の維持・管理をこの個人アカウントで行うことになります。
アカウントを削除した場合は動作しなくなるので注意してください。
Step2. アプリの作成
アプリとは
次にアプリの管理ページに移動して新規アプリを作成していきます。
ここでいうアプリとは App store や Google play で公開されているような、ユーザーがダウンロードして利用するアプリとは違い、Facebookページの機能を拡張するための設定の集まりのようなものになります。
Step3で投稿を読み込むための権限であるアクセストークンを取得するためにアプリを作成しておく必要があります。
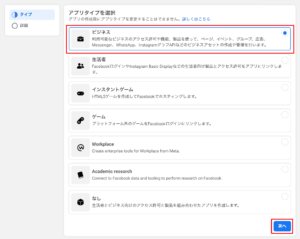
アプリ作成までの手順
参考リンク
Meta for Developers – すべてのアプリ
マイアプリから作成したアプリへ移動し、画面左側の「設定」メニューを展開し「ベーシック」をクリックします。

ページの最下部にある「プラットフォームを追加」をクリックして表示されるウィンドウで「Website」を選択し「次へ」をクリックします。
すると「サイトURL」入力欄が追加されているので、投稿を表示したいウェブサイトのURLを入力し「変更を保存」で設定を保存します。
アプリの作成はこれで終わりになります。
PR
Step3. 無期限アクセストークンを取得する
無期限アクセストークン取得までの流れ
Facebookユーザー・Facebookページ・アプリを紐づけるために必要なアクセストークンを発行します。有効期限の無いアクセストークンを取得するまでの流れは次のようになります。
ユーザーアクセストークンとページアクセストークンは異なるので注意してください。
- 期限付きユーザーアクセストークンを取得
- 1で取得したユーザーアクセストークンの期限を延長
- 2のトークンを使って無期限ページアクセストークンを取得
有効期限の短いユーザーアクセストークンを取得する
参考リンク
Meta for Developers – グラフAPIエクスプローラ
上のURLから「グラフAPIエクスプローラー」を開いて作業を行います。
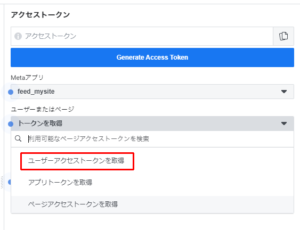
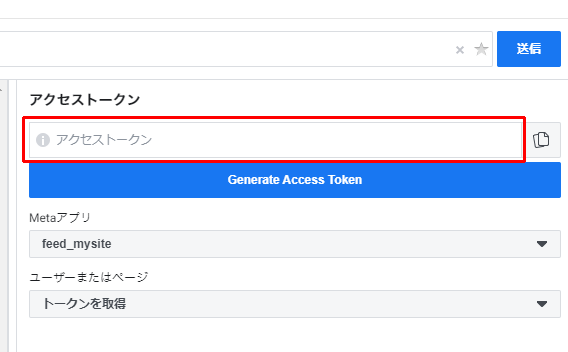
Metaアプリの欄にStep1で作成したアプリ名が表示されているのを確認後、「トークンを取得」の選択肢から「ユーザーアクセストークンを取得」をクリックします。
ログインが促されたら指示に従って続行します。
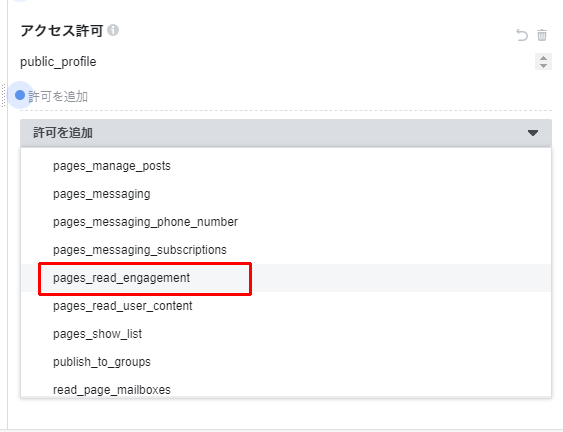
「許可を追加」の項目を展開し、「Events Groups Pages」内の「pages_read_engagement」を選択します。
その後、上部の「Generate Access Token」をクリックします。
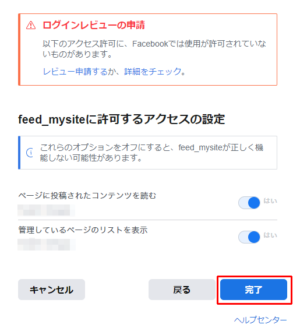
内容を確認して「完了」をクリックします。
その後「OK」でウィンドウを閉じます。
※「ログインレビューの申請」の警告が表示されていますが、下記に該当する場合は不要なようです。
アプリ自体に対する役割を持つユーザーしかアプリを使用しない場合、アプリレビューは不要です。
アプリレビュー
短期ユーザーアクセストークンの期限を延長
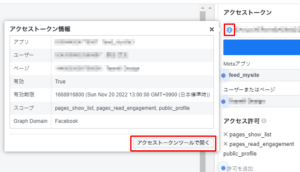
アクセストークン横のアイコンをクリックすると詳細が表示されるので「アクセストークンツールで開く」をクリックします。
アクセストークンデバッガーでトークン情報が表示され、有効期限が「約1時間以内」となっているのが確認できるはずです。
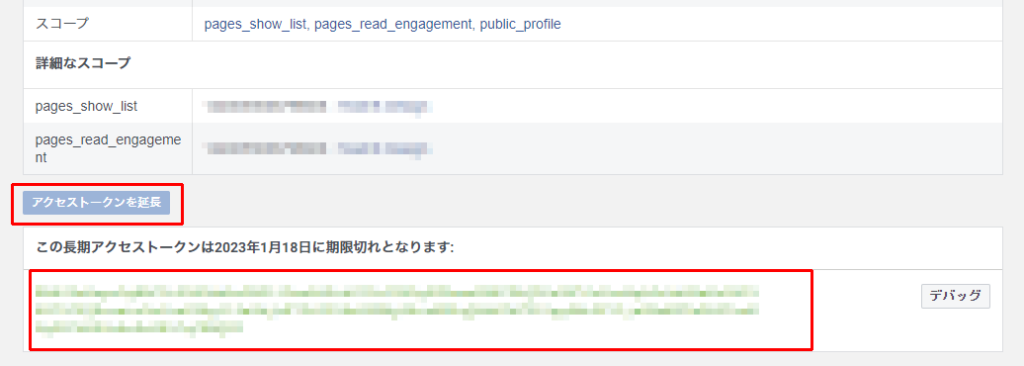
続いて「アクセストークンを延長」をクリックすると期限の延長されたユーザーアクセストークンが表示されます。
「デバッグ」をクリックしてトークン情報を表示すると有効期限が「約2ヶ月以内」となっており、延長されていることが確認できます。
無期限のページアクセストークンを取得する
※ 動作確認
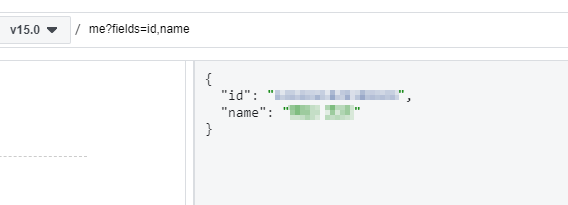
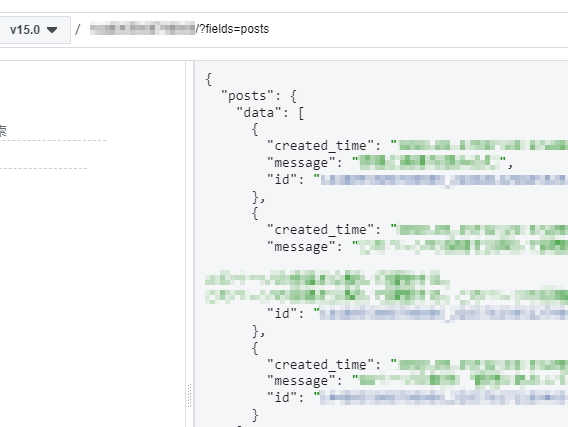
「me?fields=id,name」の箇所を「”FacebookページID”/?fields=posts」として「送信」をクリックすると設定したFacebookページの投稿が確認できます。
FacebookページIDは下記ページを参考に確認してください。
参考リンク
Facebook ヘルプセンター – FacebookページIDを確認する
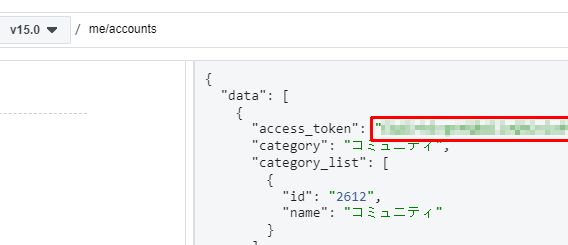
入力欄に「me/accounts」と入力して「送信」すると表示される情報の “access_token” に書かれている文字列が無期限ページアクセストークンになります。
アクセストークンデバッガーでデバッグすると有効期限が「受け取らない」になっているのを確認できます。
参考リンク
Meta for Developers – アクセストークンデバッガー
Step4. Facebook記事をPHPでウェブサイトに表示する
JSONデータをPHPで整形する
取得したページアクセストークンを使って記事データを取得します。
3行目:FacebookページのID(ユーザーアクセストークン取得の際に設定したもの)
4行目:無期限のページアクセストークン
5行目:取得する記事数
6行目:取得するデータ(日時・本文・画像・URL)
9行目:取得したデータはJSON形式なので、PHPで扱いやすいように連想配列の形式にしています。
<?php
// データ設定
$fbpage_id = 【FacebookページID】;
$access_token = '【ページアクセストークン】';
$limit = 6;
$fields = 'created_time,message,full_picture,permalink_url';
$json_data = file_get_contents( 'https://graph.facebook.com/' . $fbpage_id . '/feed?access_token=' . $access_token . '&limit=' . $limit . '&locale=ja&fields=' . $fields );
$json = json_decode( $json_data, true );
echo "<ul class=\"post-list\">\n";
foreach ( $json['data'] as $data ) {
// 日時
$time = strtotime( preg_replace( '/(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2}):(\d{2})\+\d{4}/', '$1-$2-$3', $data['created_time'] ) );
$posttime = gmdate( 'y.m.d', $time );
$datetime = gmdate( 'Y-m-d', $time );
// 本文をタイトルに
$excerpt = strip_tags( $data['message'] );
$excerpt = mb_substr( $excerpt, 0, 50, 'utf8' );
$excerpt = str_replace( array( "\r\n", "\n", "\r" ), '', $excerpt );
// パーマリンク
$permalink = $data['permalink_url'];
// サムネイル
if ( isset( $data['full_picture'] ) ) {
$thumb = "\t\t<p class=\"post-list__thumb\"><a href=\"{$permalink}\"><img src=\"" . $data['full_picture'] . "\" alt=\"\"></a></p>\n";
} else {
$thumb = "\t\t<p class=\"post-list__thumb--none\"><a href=\"{$permalink}\">画像なし</a></p>\n";
}
// 本文が0文字でなければ表示する
if ( mb_strlen( $excerpt ) !== 0 ) {
echo "\t<li class=\"post-list__item\">\n";
echo "\t\t<time class=\"post-list__date\" datetime=\"{$datetime}\">{$posttime}</time>\n";
echo "\t\t<h4 class=\"post-list__title\">\n";
echo "\t\t\t<a href=\"{$permalink}\">\n";
echo "\t\t\t\t{$excerpt}\n";
echo "\t\t\t</a>\n";
echo "\t\t</h4>\n";
echo $thumb;
echo "\t</li>\n";
}
}
echo "</ul>\n";
?>
表示箇所のポイント
表示する部分では次の処理を行っています。
- 日時は正規表現で任意の形式に書き換え
- 本文はタグと改行の除去・文字数制限
- 画像があればサムネイルとして使い、無い場合はなしと表示する
さいごに
Facebookページの記事を表示するまでの一連の作業をなるべく無駄のないようにまとめてみました。グラフAPIのバージョンも15になっており、ところどころ細かい部分が以前と変わっているようです。表示部分についてはそのうちJavaScript版も載せようと思います。