WordPressに備わっている一部の機能は add_theme_support() で指定することで利用できるようになります。これら一部の機能が使えない場合は functions.php に適切な add_theme_support() の指定があるかどうか確認してみるとよいかもしれません。
add_theme_support() とは
使用中のテーマで特定の機能を使えるようにする関数です。add_theme_support()で管理される機能を使うためにはこの関数で設定する必要があります。
アクションフックを使う場合はafter_setup_themeを使用します。
function custom_theme_setup() {
add_theme_support( '〇〇〇' );
}
add_action( 'after_setup_theme', 'custom_theme_setup' );
automatic-feed-links | フィードリンク
add_theme_support( 'automatic-feed-links' );
投稿とコメントのRSSフィードが有効になります。
custom-background | カスタム背景
add_theme_support( 'custom-background' );
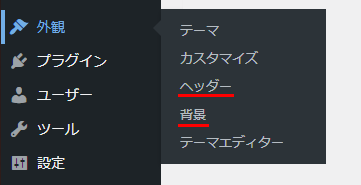
管理メニューの「外観 > 背景」で設定可能なカスタム背景を利用できるようになります。
以前の記事で使い方を紹介していますので参考にしてみてください。

custom-header | カスタムヘッダー
add_theme_support( 'custom-header' );
管理メニューの「外観 > ヘッダー」でカスタムヘッダーが利用できるようになります。
カスタムヘッダーを使うと管理メニューから変更可能なヘッダー画像を実装できます。
custom-logo | カスタムロゴ
add_theme_support( 'custom-logo' );
カスタムロゴが利用可能になります。
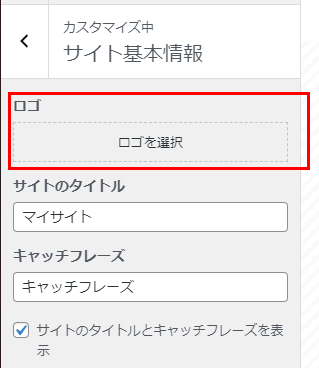
管理メニューの「外観 > カスタマイズ > サイト基本情報」にロゴを設定する項目が表示されるようになります。指定した画像はテンプレートファイルからthe_custom_logo()で呼び出せます。

editor-styles | エディタースタイル
add_theme_support( 'editor-styles' );
エディタースタイルが有効になり、エディターの表示にCSSを適用することができます。
適用するCSSはadd_editor_style()で指定します。
html5
add_theme_support( 'html5', array( 'comment-list', 'comment-form', 'search-form', 'gallery', 'caption', 'style', 'script' ) );
2番目のパラメータに指定した箇所がHTML5に準拠した形で出力されるようになります。
例えばtype='text/javascript'やtype='text/css'のような不要な属性は出力されなくなります。
post-formats | 投稿フォーマット
add_theme_support( 'post-formats', array( 'aside', 'gallery' ) );
投稿フォーマットを利用する場合に記述します。
2番目のパラメータに利用するフォーマットを指定します。
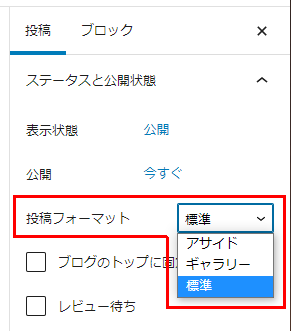
この項目を設定すると新規投稿時に「投稿フォーマット」を選択するセレクトボックスが表示されます。

post-thumbnails | 投稿サムネイル
add_theme_support( 'post-thumbnails' );
add_theme_support( 'post-thumbnails', array( 'post', 'page' ) );
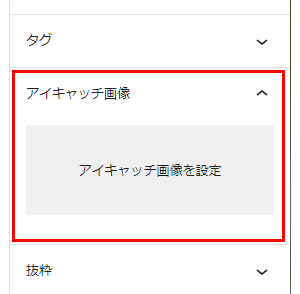
投稿に「アイキャッチ画像」を指定できるようになります。
オプションとして2番目のパラメータに利用する投稿タイプを指定できます。

カスタム投稿タイプも指定できますが、カスタム投稿タイプ側での設定も必要です。
CPT UIの場合は「投稿タイプを編集 > サポート > アイキャッチ画像」のチェックをON。
register_post_type() の場合は supports で thumbnail を指定します。
title-tag | タイトルタグ
add_theme_support( 'title-tag' );
有効にすると<title>が自動的に書き出されます。
※ wp_head()が書かれていることが前提となります。
wp-block-styles | ブロックスタイル
add_theme_support( 'wp-block-styles' );
ブロックエディターの基本的なデフォルトスタイルは自動的にテーマに反映されますが、一部のスタイルはwp-block-stylesを有効にすることで適用されるようになります。
その他の機能 2020.9月現在
今回紹介している以外にもadd_theme_support()で管理できる項目が存在し、新しいものも随時追加されています。
よく使うものや便利なものは今後とりあげていきたいと思います。
- ‘admin-bar’
- ‘align-wide’
- ‘core-block-patterns’
- ‘custom-line-height’
- ‘customize-selective-refresh-widgets’
- ‘custom-spacing’
- ‘custom-units’
- ‘dark-editor-style’
- ‘disable-custom-colors’
- ‘disable-custom-font-sizes’
- ‘editor-color-palette’
- ‘editor-gradient-presets’
- ‘editor-font-sizes’
- ‘featured-content’
- ‘menus’
- ‘responsive-embeds’
- ‘starter-content’
- ‘widgets’
- ‘widgets-block-editor’
参考リンク
WordPress Codex
add_theme_support()
WordPress.org
テーマサポート