様々な場面で役立ちそうなものや今後の標準になりそうなもの等、HTML・CSSに関する新しく学んだものを紹介します。特に後半で紹介している @layer や @scope は使い方次第でかなり活躍しそうです。
HTML
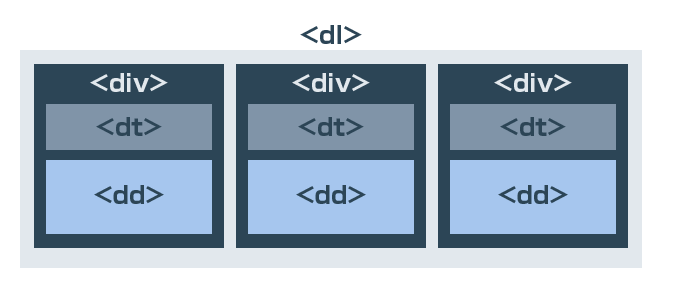
<dl>の内容をdivでグループ化できる
参考リンク
MDN Web Docs – <dl>: 説明リスト要素
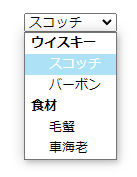
<optgroup> – セレクトボックスの項目をグループ化
<select>
<optgroup label="ウイスキー">
<option>スコッチ</option>
<option>バーボン</option>
</optgroup>
<optgroup label="食材">
<option>毛蟹</option>
<option>車海老</option>
</optgroup>
</select>
セレクトボックス内の<option>要素は<optgroup>(選択肢グループ要素)でグループ化できます。グループ名を表すlabel属性は必須となっています。
参考リンク
MDN Web Docs – <optgroup>: 選択肢グループ要素
<select>内の選択肢を<hr>で区切ることが可能に
<select>
<option>スコッチ</option>
<option>バーボン</option>
<hr>
<option>毛蟹</option>
<option>車海老</option>
</select>
WHATWGのHTML Living Standardでは<select>要素に<hr>を含められるようになったようです。前述の<optgroup>ではlabel属性でのグループ名が必須でしたが、こちらはシンプルな区切り線のみとなっています。
参考リンク
WHATWG.org – 4.10.7 The select element
CSS
Flexアイテムの余白はクリック領域にしない
リンクを指定したい要素をまとめて<a>で括りdisplay: contents;を指定します。display: flex;を指定したdiv.blocはdisplay: contents;が指定されたa.bloc__anchorを飛ばして次の子要素をFlexアイテムとして扱います。
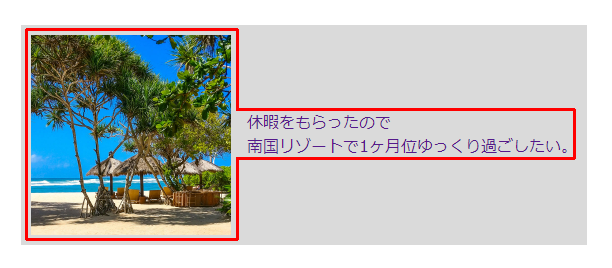
<a>にdisplay: flex;を指定したり、div.blocを<a>で囲む方法ではテキスト上下の余白までクリック領域となってしまいます。
<div class="bloc">
<a href="" class="bloc__anchor">
<p class="bloc__img"><img src="resort.jpg" alt=""></p>
<p class="bloc__txt">休暇をもらったので<br>南国リゾートで1ヶ月位ゆっくり過ごしたい。</p>
</a>
</div>.bloc {
display: flex;
width: fit-content;
background: #dadada;
padding: 10px;
}
.bloc__anchor {
display: contents;
}
.bloc__img {
margin: 0 1em 0 0;
}
.bloc__txt {
align-self: center;
}
HTML5ではブロック要素とインライン要素の概念が無く、<a>タグは複数の要素(これまでブロック要素と呼ばれていたものを含む)を内包できるようになっています。
参考リンク
MDN Web Docs – <a>: アンカー要素
メディアクエリで比較演算子が使用可能に
メディアクエリの式に演算子が使えるようになりました。min-widthやmax-widthで表していたものを、よりシンプルに書けるようになっています。
@media (min-width: 520px) { ... }
@media (max-width: 1280px) { ... }
@media (min-width: 520px) and (max-width: 1280px) { ... }これまで上記のように書いていたルールは次のように書き換えることができます。
@media (width >= 520px) { ... }
@media (width <= 1280px) { ... }
@media (520px <= width <= 1280px) { ... }
3行目の「520px以上1280px以下」のような書き方は特に分かりやすくなっていると思います。
参考リンク
MDN Web Docs – メディアクエリーの使用 #Level 4 での構文の拡張
hoverに対応した入力機器を判別するany-hover
メディアクエリのルールで使用して、hover状態が利用可能な入力機器を判別します。any-hover: hoverでhover状態が利用可能な場合、any-hover: noneでhover状態が利用不可の場合のスタイルを書き分けることができます。
タッチ操作が主なスマホやタブレットでは:hoverのスタイルを使用したくない場合に役立ちます。
/* hover対応 */
@media (any-hover: hover) {
a:hover {
color: red;
}
}
/* hover非対応 */
@media (any-hover: none) {
a {
color: blue;
}
}
any-hover: hover と hover: hover
hover状態が利用可能な機器が1つ以上接続されているかどうかを判別するany-hover: hoverに対し、hover: hoverではメインの入力機器のみを判別するようです。
PR
文字詰めが可能なfont-feature-settings
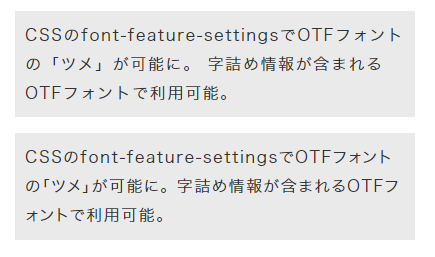
CSSプロパティfont-feature-settingsで"palt"を指定すると文字詰め(自動カーニング)して表示されます。これは字詰め情報を含んだOpenTypeフォントでのみ有効です。
メジャーなところでは「ヒラギノ角ゴ」や「游ゴシック」等で利用できます。OpenTypeフォントでも字詰め情報の無いメイリオ等では効果がありません。
p {
font-feature-settings: "palt";
}
“palt” は Proportional Alternate Widths のことでfigmaでも同様の設定項目があります。こちらも字詰め情報を含んだOpenTypeフォントで利用可能です。
参考リンク
MDN Web Docs – font-feature-settings
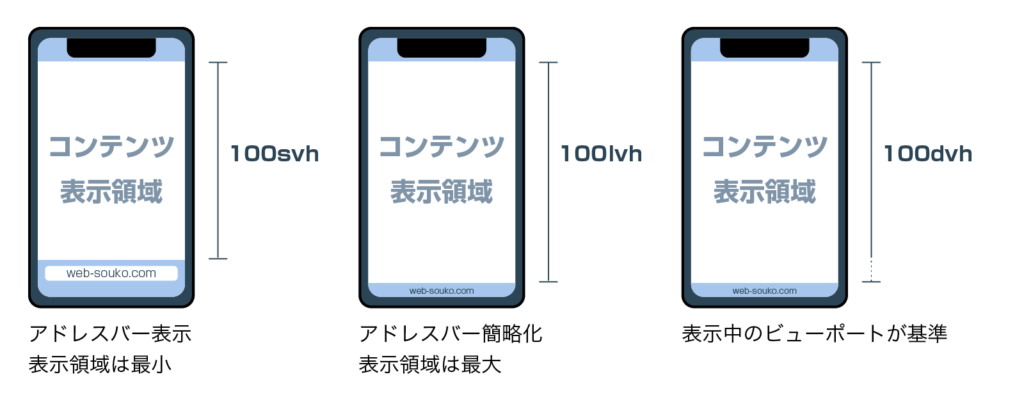
ビューポート基準の単位 svh / lvh / dvh
アドレスバーやツールバー等の状態によりサイズが動的に変化するビューポートに対応した単位です。ビューポート(表示領域)が最小時の高さが100svh、最大時の高さが100lvhとなります。dvhはアドレスバーやツールバーの状態に関わらず表示中のビューポートの高さが100dvhとなります。

| svh | 最小時のビューポートを基準にした単位 ファーストビューで画面いっぱいに表示する場合等、コンテンツを画面内に収めたい場合に有効 |
| lvh | 最大時のビューポートを基準にした単位 コンテンツを画面いっぱいに表示したい(はみ出しても良い)場合に有効 |
| dvh | 表示中のビューポートのサイズを基準にした単位 dvhでサイズ指定した要素はビューポートの伸縮と共に可変するので注意 |
参考リンク
ウェブ倉庫 – svh lvh dvhのデモページ

不具合かも?
2023.12.01現在 – iOS Chrome (119.0.6045.169) では、svh・lvhで高さを指定した要素がスクロール時のビューポートの変化と共に伸縮してしまいます──。
iOS Safari / iPadOS Chrome / android Chrome ではビューポートの伸縮に関わらず固定サイズでした。(この動作が正常だと認識しています。)
@layer – カスケードレイヤーで優先度を制御する
カスケードレイヤーとはCSSルールを@layerでまとめたもので、カスケードレイヤー単位で優先度を制御できます。次の簡単なHTMLを例にカスケードレイヤーの基本的な効果を見ていきます。
<div class="bloc1">
<p>@layerの基本を確認</p>
<p>優先度はどうなる?</p>
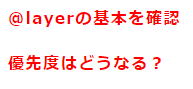
</div>通常はセレクターの詳細度で優先順位が決まる
通常はセレクターの詳細度が高いものが優先されるため、後に書かれたpのスタイルよりもセレクターの詳細度が高い.bloc1 pのスタイルが反映されています。
.bloc1 p {
color: red;
font-weight: bold;
}
p {
color: blue;
font-weight: normal;
}
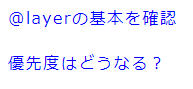
カスケードレイヤーではレイヤー単位で優先順位が決まる
それぞれ@layerで括ってカスケードレイヤーにした場合、レイヤー単位で優先順位が決まります。この場合も通常のCSSと同様に後に書かれたものが優先されるため、@layer customの内容が反映されることになります。
本来は詳細度の高い.bloc1 pのルールよりも@layer custom内のルールが優先されているのが確認できます。
@layer common {
.bloc1 p {
color: red;
font-weight: bold;
}
}
@layer custom {
p {
color: blue;
font-weight: normal;
}
}
カスケードレイヤーの優先順位は指定できる
1行目のようにレイヤー名で優先順位を指定することもできます。
@layer custom, common;
@layer common {
.bloc1 p {
color: red;
font-weight: bold;
}
}
@layer custom {
p {
color: blue;
font-weight: normal;
}
}
通常ルールと混在している場合
通常ルールはカスケードレイヤーの前後に関わらず優先されるようです。次の例ではカスケードレイヤーの@layer commonが適用され、通常ルールでcolorが上書きされています。
@layer custom, common;
@layer common {
.bloc1 p {
color: red;
font-weight: bold;
}
}
@layer custom {
p {
color: blue;
font-weight: normal;
}
}
p {
color: green;
}
@scope – スタイルの適用範囲を指定する
@scope (セレクター)の形式でと指定することで任意のセレクターに含まれる要素に限定してCSSルールを適用できます。子孫セレクターや結合子で指定することも可能です。
@scope (セレクターA) to (セレクターB)のように書くと「セレクターAからセレクターBまで」といったように下限を指定できます。言い換えると「セレクターAに含まれる要素のうちセレクターBに含まれる要素を除いたもの」ということになります。
@scope (.bloc) { ... }
@scope (.bloc p) { ... }
@scope (.bloc > div) { ... }
@scope (.bloc1) to (.bloc2) { ... }下限を指定した例
下限を指定した箇所以降の階層はスコープから外れるため、次のCSSが適用されるのは2行目の<p>のみになります。
@scope (.bloc1) to (.card) {
p {
color: red;
}
}<div class="bloc1">
<p>@scopeで適用範囲を指定</p>
<div class="card">
<p>Sample text</p>
</div>
</div>
この例は単純なHTMLのため、.bloc1 > pのように@scopeを使わず表すこともできますが、HTMLが複雑になるにつれセレクターも複雑で冗長なものになり、優先度の管理が難しくなったりします。
参考リンク
MDN Web Docs – @scope (en)
PR