サイトに適用されているCSSをブロックエディター(Gutenberg)にも反映したい場合の手順です。エディターの表示をサイトに合わせることで記事の完成形をイメージしやすくなるメリットがあります。
効率的な使い方や注意点も踏まえて紹介したいと思います。
ビジュアルエディターからブロックエディターに乗り換えたら表示が反映されなくなった、といった場合にも解決の参考になるかもしれません。
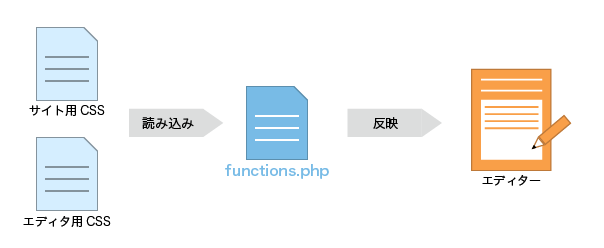
Gutenberg エディターにCSSを適用する大まかな流れ
用意するCSSファイルは2つ
ベースとなるCSSファイルとエディターにのみ適用させるCSSファイルを用意します。
基本的には既にサイトに適用させているファイルを流用します。
CSSファイルを適用する設定をfunctions.phpで行う
用意した2つのCSSファイルをブロックエディターに適用する設定を記述します。
ブロックエディター用CSSの微調整
ベースとなるCSSを読み込んだ際に
- フォントサイズが大きすぎる
- marginやpaddingが適切でない
等、エディターに適さない場合は必要に応じてブロックエディター側のCSSで上書きして微調整を行います。

01. CSSファイルの準備
サイトに適用しているCSSを流用する
エディターで作成するページ(投稿個別ページや固定ページ)のスタイルが書かれたCSSファイルを使います。
このファイル名をこの後の設定で指定することになります。
エディターにのみ適用するCSSファイルを用意する
まずは空でもよいので editor-style.css というファイルを作ります。
このファイル名はWordPressのデフォルトになりますが、任意のファイル名にすることもできます。
このファイル名も次の設定で指定することになります。
02. functions.phpにadd_editor_style()を設定する
基本的な設定例
「テーマが呼び出される際にeditor-stylesを有効にし、2つのCSSを読み込む」
といった処理を行っています。
/** エディタにオリジナルのスタイルを適用 */
function wpdocs_theme_add_editor_styles() {
add_theme_support( 'editor-styles' );
add_editor_style( array( 'style.css', 'editor-style.css' ) );
}
add_action( 'after_setup_theme', 'wpdocs_theme_add_editor_styles' );
他の箇所で add_theme_support() を使っている場合
add_theme_support()はテーマが持つ基本機能を有効・無効にする関数です。
functions.phpの他の箇所でadd_theme_support()を使用している場合はそこに追記する形でもOKです。
add_editor_style()で指定のファイルを読み込む
読み込むCSSファイルがfunctions.phpと同じ階層に無い場合は次のように相対パスで指定します。add_editor_style( array( 'css/style.css', 'css/editor-style.css' ) );
add_editor_style()での読み込みは流用するサイト用CSSの次にeditor-style.cssの順で指定してください。
そうすることでeditor-style.cssでの上書き微調整が行いやすくなります。
ブロックエディター(Gutenberg)と旧エディターの違い
- 3行目の
add_theme_support( 'editor-styles' )は旧ビジュアルエディターでは必要ありませんでしたが、ブロックエディター(Gutenberg)ではこれが無いと動作しません。 - editor-style.css内での@importが使えない場合があるため、4行目で別々にファイルを指定しています。
旧ビジュアルエディターからブロックエディターに乗り換えたら表示が反映されなくなった場合は上記の項目を確認してみてください。
参考リンク
WordPress Codex – add_editor_style()
WordPress Codex – add_theme_support()
03. ブロックエディターでの表示を微調整
必要に応じて微調整する
本来のサイト用CSSをエディターに適用した場合、少し修正したい部分があるかもしれません。
そんなときに上書きしたいスタイルをeditor-style.cssに記述して調整します。
エディターの表示に関する仕様
editor-style.cssに書かれた内容はWordPressによって変換され、<style>タグとしてエディター部分に書き出されます。その際、全てのルールセットには.editor-styles-wrapperというセレクタが追加された形で出力されます。
なお、editor-style.cssにbodyセレクターを使うと.editor-styles-wrapper に変換されます。
ブロックエディターの編集エリアには追加されるセレクターと同名のクラス名editor-styles-wrapperが付けられているため、 editor-style.cssに書き込んだ内容は編集エリア以外には影響を与えません。
次のようにセレクターが変換される
body { ~~ }
.wp-block { ~~ }
↓
.editor-styles-wrapper { ~~ }
.editor-styles-wrapper .wp-block { ~~ }
補足
ブロックエディターのデフォルトスタイル
テーマの<head>内ににwp_head()が書かれていればブロックエディターのデフォルトスタイルは自動的にテーマに適用されますが、一部のスタイルはこれに含まれておらずオプション的な扱いとなっています。
<figcaption>や<hr>、<blockquote>等の装飾がこれに該当します。
これらのスタイルもテーマに適用するにはadd_theme_support( 'wp-block-styles' );を有効にする必要があります。wp-block-stylesで追加されたCSSは<head>内にインラインで書き出されます。
function custom_theme_setup() {
add_theme_support( 'wp-block-styles' );
}
add_action( 'after_setup_theme', 'custom_theme_setup' );
エディターが変わってから表示が反映されなくなった場合
旧ビジュアルエディターを使っていた際にエディター用CSSの設定を行っていた場合、そのままではブロックエディター(Gutenberg)にCSSが反映されません。
上の「HINT」でも触れている次の箇所を確認することで解決に繋がるかもしれません。
- functions.phpに
add_theme_support( 'editor-styles' )の指定があるか。 - 読み込むCSSファイル内で
@importを使っていないか。