WordPressテーマの自作やカスタマイズにおいて、これまでは add_theme_support() で「幅広・全幅」「マージン・パディング」等のエディターの追加機能を有効化しつつ、フロントエンドに反映されない一部の項目はCSSを書き足して補う必要がありました。
現行のブロックテーマではエディター機能の管理はtheme.jsonで行い、CSSで補わなくても設定項目がフロントエンドに反映されるようになっています。
今回はクラシックテーマにおいても同様にtheme.jsonでエディター機能を管理し、反映されないスタイルを補うためのCSSを用意することなくフロントエンドに反映されるようにする手順をまとめてみます。
使用したバージョン WordPress 6.2
ブロックエディターの追加機能
これまでの実装方法(クラシックテーマ + theme.json無し)
これまでのWordPressではadd_theme_support()で任意の機能をそれぞれ有効にすることで、次のようなエディターの追加機能を利用していました。
functions.phpでの設定例
// 配置位置の選択肢に幅広・全幅が追加される。 add_theme_support( 'align-wide' ); // ブロックのパディングを指定可能になる。 add_theme_support( 'custom-spacing' );
対応したブロックでは追加の設定項目(幅広・全幅・マージン・パディング・枠線 等)が利用できるようになります。
参考リンク
WordPress.org – add_theme_support()
CSSの追加が必要な箇所あり
エディターの追加機能に対応していないクラシックテーマでは、ギャラリー・プルクオート・テーブルの配置(左寄せ・右寄せ・幅広・全幅)等、一部のスタイルがフロントエンドに反映されません。これらに対応するにはテーマ側がCSSで補う必要がありました。

公式テーマの Twenty Twenty-One ではこれらのスタイルを補うためのCSSが用意されているため、「幅広・全幅」等の追加機能に対応しています。
現行のブロックテーマでは
Twenty Twenty-Two や Twenty Twenty-Three 等のブロックテーマではtheme.jsonでエディターの追加機能が一元管理され、スタイルを補うためのCSSが無くてもエディター上の表示がフロントエンドに反映されているようです。
クラシックテーマ(theme.json無し)
- add_theme_support()で追加機能を管理
- 補助的なCSSが必要
現行ブロックテーマ
- theme.jsonで追加機能を管理
- 補助的なCSSは不要
参考リンク
WordPress.org – グローバル設定とスタイル (theme.json)
クラシックテーマのエディターを改善したい
テーマの自作やカスタマイズの際、フロントエンドに反映されないスタイルを補うのは意外とややこしく時間と手間がかかってしまいます。WordPressのバージョンアップに対応できないかもしれません。
そこで、クラシックテーマの場合も次のようなブロックテーマと同様の恩恵を実現できるよう改善してみます。特に2つ目の恩恵はありがたいのではないかと思います。
- エディターの追加機能は1箇所(theme.json)で管理する。
- フロントエンドの表示において、エディターの編集内容を補うCSSは書かない。
カスタマイズ手順
theme.json
まずは機能管理のために必要な設定を行います。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
}
}
}
エディターの追加機能をまとめて有効 / 無効にする
5行目のsettings.appearanceTools(初期値false)をtrueにすると全ての機能が有効になります。
幅広・全幅を使うために必要な項目を設定する
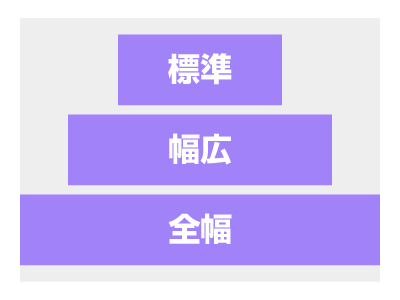
6行目のsettings.layoutでcontentSizeとwideSizeを指定すると一部のブロックで「幅広・全幅」の配置指定が選択可能になり、これまでの設定方法add_theme_support( 'align-wide' )は不要になります。
エディターの追加機能を個別に有効 / 無効にする
必要であればブロック毎に任意の機能を有効/無効にすることもでき、この場合appearanceToolsの設定よりも優先されます。次の例では"appearanceTools": trueで全ての機能を有効にした後、見出しブロック(core/heading)の「マージン・パディング」を無効にしています。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
},
"blocks": {
"core/heading": {
"spacing": {
"margin": false,
"padding": false
}
}
}
}
}
利用可能な機能やブロック名については公式ドキュメントや当サイトの過去記事を参考にしてみてください。

「幅広・全幅」の指定をフロントエンドに自動で反映させるためにsettings.layoutの設定が必要なため、theme.jsonファイルが必須になります。
どうせtheme.jsonを設置するならこの際、エディターの機能管理もまとめてしまおうという考えです。
テンプレートファイル(single.php 等)
エディターで制作した内容が書き出されるthe_content()の親要素にクラス名is-layout-constrainedを追加します。テンプレートファイルの編集はこれだけです。
<div class="is-layout-constrained"> <?php the_content(); ?> </div>
クラス名 “is-layout-constrained” について
WordPressが自動的に書き出すCSSにおいて、一部のブロックに適用されるスタイルは.is-layout-constrainedと組み合わせたセレクターで書き出されるため、親要素のクラス名が.is-layout-constrainedである必要があります。
.is-layout-constrainedの中に配置され、自動的に書き出されたCSSが適用されたブロックはテーマ側でCSSを補う必要が無くなります。
この仕組みにより、テーマ側で対応する必要があった「ギャラリー・プルクオート・テーブルブロックの配置(左寄せ・右寄せ・幅広・全幅)」も自動的にフロントエンドへ反映されます。
ここまでの作業でエディター機能が追加され、ブロックの設定がフロントエンドへ自動的に反映されるようになります。

現行のブロックテーマではテンプレートファイルが自動で親要素のクラス名を書き出しています。このクラス名は wp-includes/theme.json で定義されており、関連するスタイルもここに書かれています。
注意点
ウェブサイトの構成によってはエディターとフロントエンドでブロックの表示に違いが出ることがありますが、参考記事の方法で改善できるかもしれません。
PR
補足
settings.appearanceTools の代替
公式ドキュメントではappearanceToolsの後方互換としてadd_theme_support( 'appearance-tools' )の記述がありますが、23.04.03現在は動作していないようです。今後対応されればtheme.json無しのクラシックテーマも扱いやすくなるかもしれません。
contentSize と wideSize の値について
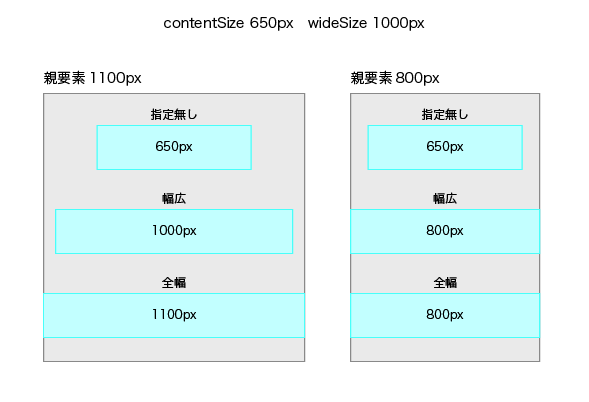
settings.layoutで指定するcontentSizeとwideSizeの数値は要素の固定幅ではなく、主に最大幅として利用されるため、幅広・全幅のレイアウトを活かすには「contentSize < wideSize < 親要素(全幅)」となる数値の指定が良さそうです。

settings.layoutに指定した値はカスタムプロパティとして利用可能
theme.jsonのsettings.layoutで指定したcontentSize、wideSizeの値はそれぞれカスタムプロパティ--wp--style--global--content-size、--wp--style--global--wide-sizeで利用できます。
カスタムプロパティの使用例
.example1{
width: var(--wp--style--global--content-size);
max-width: var(--wp--style--global--wide-size);
}
まとめ
フロントエンドに反映されなかったブロック設定を反映させる手順の中でtheme.jsonが必要でしたが、結果的にエディターの追加機能の管理をまとめることもできて扱いやすくなったのではないかと思います。theme.jsonではブロックのデフォルトスタイルの管理もできますが、まずは機能管理だけ使ってみるのもいいかもしれません。
最後まで読んでいただきありがとうございました。