カテゴリーの表示方法についてHTML構造やリンクの有無など、求める形式によって書き方を選ぶ必要があります。今回は私もよく使ういくつかのパターンを書き残しておこうと思います。
投稿が属しているカテゴリーの表示
ここでいう「投稿が属しているカテゴリー」とは、
single.phpで表示している投稿や、category.php・archive.php等で一覧表示しているそれぞれの投稿が属しているカテゴリーを指します。
<ul>でリンクをリスト表示
投稿が属しているカテゴリーページへのリンクを<ul>形式で表示します。
the_category();
<ul class="post-categories"> <li><a href="~~" rel="category tag">カテゴリーA</a></li> <li><a href="~~" rel="category tag">カテゴリーB</a></li> </ul>
参考リンク
WordPress.org – the_category()
<a> + 区切り文字
the_category()の引数に指定した文字が区切り文字となり、その文字で<a>タグを区切った形式で書き出されます。区切り文字を省略もしくは初期値である空文字''を指定した場合、先述の<ul>形式で表示されます。
the_category( '/' );
<a href="~~" rel="category tag">カテゴリーA</a>/ <a href="~~" rel="category tag">カテゴリーB</a>
<a>タグのみ
HTMLやクラス名を自由に編集したい場合はget_the_category()を使うと実現できます。見本は<a>タグのみの出力例になります。get_the_category()を使うと、取得したカテゴリーのオブジェクトを元に必要な情報のみ利用することができます。
$category_obj = get_the_category();
foreach ( $category_obj as $obj ) {
echo '<a href="' . esc_url( get_category_link( $obj ) ) . '">' . esc_html( $obj->name ) . "</a>\n";
}
<a href="~~">カテゴリーA</a> <a href="~~">カテゴリーB</a>
参考リンク
WordPress.org – get_the_category()
WordPress.org – get_category_link()
カテゴリー名をリンクなしで表示
投稿が属しているカテゴリー名をリンク無しで書き出すこともできます。カテゴリーのオブジェクトが持つ情報のうち「カテゴリー名」のみ利用しています。
$category_obj = get_the_category();
foreach ( $category_obj as $obj ) {
echo '<span>' . esc_html( $obj->name ) . "</span>\n";
}
<span>カテゴリーA</span> <span>カテゴリーB</span>
PR

get_the_category()は「任意の投稿が属しているカテゴリー」のオブジェクトを取得するのに対し、get_categories()は「属する投稿が存在する全てのカテゴリー」のオブジェクトを取得します。
get_the_category()は投稿が基準、get_categories()はウェブサイト全体が基準といった感じです。
その他
標準的なカテゴリーリスト
投稿が属しているカテゴリーとは異なり、ウェブサイトに存在しているカテゴリーのリストを表示します。
echo "<ul>\n"; $args = array( 'title_li' => '', ); wp_list_categories( $args ); echo "</ul>\n";
<ul> <li class="cat-item cat-item-1"><a href="~~">カテゴリーA</a></li> <li class="cat-item cat-item-2"><a href="~~">カテゴリーB</a></li> </ul>
参考リンク
WordPress.org – wp_list_categories()
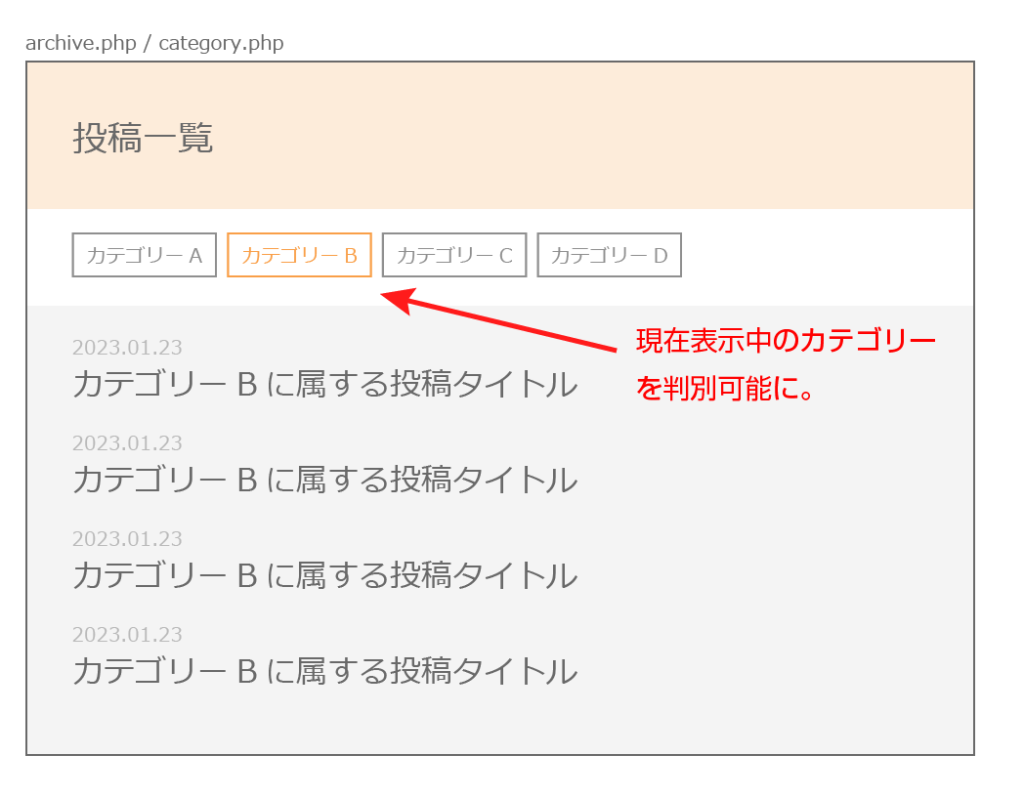
現在位置(カレント)を識別可能なカテゴリーリスト
投稿一覧を表示する category.php や archive.php に、表示中のカテゴリーを識別可能なカテゴリーリストを設置します。
カテゴリーリストの項目のクラス名をcategory-list__itemとし、表示中の項目であればcategory-list__item--currentとなるようにしています。あとはCSSで見分けが付くよう装飾すればOKです。
$categories = get_categories(
array(
'orderby' => 'slug',
)
);
if ( $categories ) {
echo "<ul class=\"category-list\">\n";
foreach ( $categories as $obj ) {
if ( single_cat_title( '', false ) === $obj->name ) {
echo '<li class="category-list__item--current">';
} else {
echo '<li class="category-list__item">';
}
echo '<a href="' . esc_url( get_category_link( $obj ) ) . '">' . esc_html( $obj->name ) . "</a></li>\n";
}
echo "</ul>\n";
}
<ul class="c-cat-list"> <li class="c-cat-list__item--current"><a href="~~">カテゴリーA</a></li> <li class="c-cat-list__item"><a href="~~">カテゴリーB</a></li> </ul>
参考リンク
WordPress.org – single_cat_title()
WordPress.org – get_categories()
スラッグを元に任意のカテゴリーへリンクする
任意のカテゴリーへのリンクを取得するget_category_link()を使うためにはカテゴリーID(数値)が必要になります。そこでget_category_by_slug()を使ってカテゴリースラッグを元にカテゴリーIDを取得しています。
この書き方はWordPressのパーマリンク設定に応じたURLが書き出されるため、設定を変更してもリンク切れになることがありません。
<a href="<?php echo esc_url( get_category_link( get_category_by_slug( 'example' )->cat_ID ) ); ?>">カテゴリーA</a><a href="~~">カテゴリーA</a>
同様にタグページへのリンクの場合はこちら。example-tag の箇所を任意のタグスラッグに書き換えればOKです。
<a href="<?php echo esc_url( get_term_link( get_term_by( 'slug', 'example-tag', 'post_tag' ) ) ); ?>">タグA</a>
まとめ
手っ取り早いのはthe_category()ですが、自由度が高いのはget_the_category()やget_categories()で取得した情報を扱う方法かと思います。今回の方法を応用すればある程度の形は実現できるのではないでしょうか。
最後まで読んでいただきありがとうございました。