画像アップロードの際、指定サイズを超えるものは自動的にリサイズしてアップロードするプラグイン “Imsanity” を紹介します。主に大きすぎる画像がアップロードされるのを防止する目的で使いますが、次のような場面でも役立ちます。
- リサイズの手間を省きたい
- 画像のリサイズ方法が分からない
- 画像サイズの上限を指定したい
- スマホの写真をよく使う
Imsanityの特徴
WordPressにも似たような仕様がある
ver 5.3以降のWordPressはImsanityに似た機能を標準で搭載しています。
それは幅もしくは高さが2560px以上の画像がアップロードされると2560pxにリサイズされるというもの。その挙動は次の通りです。
- ファイル名に “-scaled” が付与され、”元ファイル名-scaled.拡張子” というファイルが生成される。
- 投稿等に掲載する画像で “フルサイズ” を指定した場合、リサイズされた “-scaled” 付きのものが使用され、オリジナルを選択することはできない。
- リンク先に “メディアファイル” を指定した場合も “-scaled” のファイルが参照される。
- オリジナルファイルはそのまま残る。

この仕様により不必要に大きすぎる画像をアップロードしてしまうことは無くなりましたが、Imsanityを使えばもう少し痒い所に手が届くようになります。
Imsanityでできること
- 自動リサイズの数値を指定可能。
- オリジナルファイルはサーバーに残らない。
- ファイル形式の変換。
- 既存画像の一括リサイズ。
標準機能でも大きすぎる画像のアップロードは防止できますが、
「それでも2560pxは大きい」
「オリジナルファイルはサーバーに残したくない」
といった場合はImsanityが有効です。
Imsanityのインストールと有効化
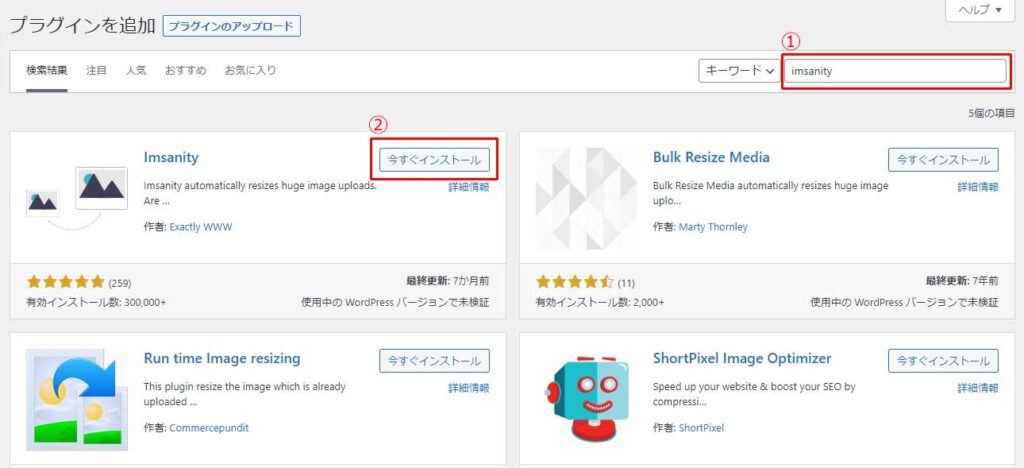
プラグイン > 新規追加
管理メニューの「プラグイン > 新規追加」に移動し次の手順でImsanityをインストールします。
- 検索キーワードに “Imsanity” と入力。
- Imsanityが表示されたら “今すぐインストール” をクリック。

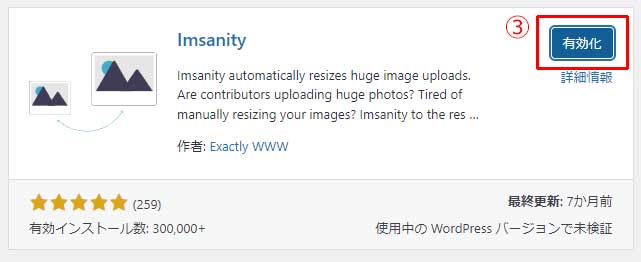
Imsanityの有効化
- “有効化” ボタンをクリックしてImsanityを有効化する。

これだけでImsanityのインストールと有効化は完了です。
Imsanityの設定
初期値
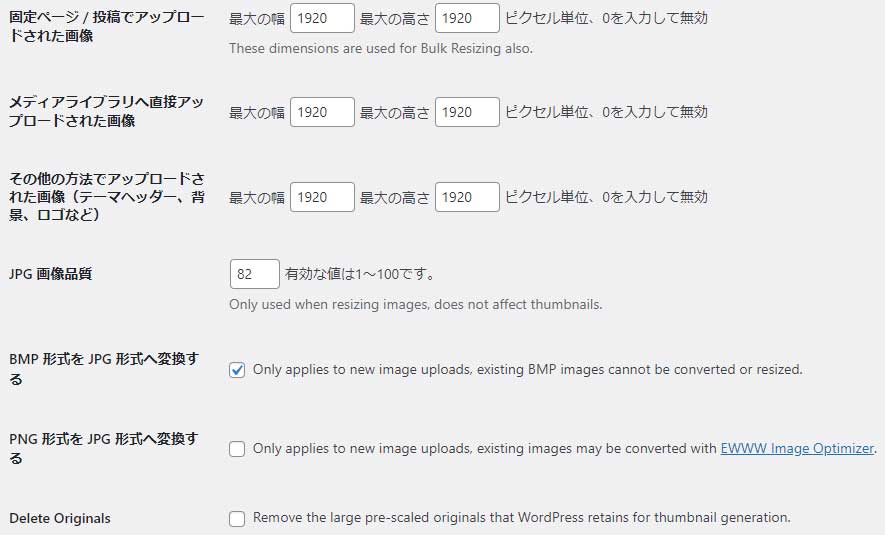
有効化後の初期値は次のようになっています。
上から3項目で画像サイズの上限を設定します。初期値の状態では縦横比を保ったまま幅と高さ共に1920pxに収まるようリサイズされます。

画像サイズ上限を指定する
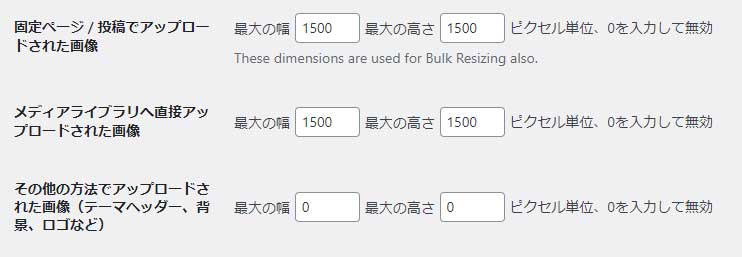
設定値の一例です。
主に投稿の中で使用する上2項目は幅、高さ共に1500pxを指定しました。
サイトによって適切なサイズは変わってくると思いますが1000~1500px程度が無難かと思います。
3つ目の項目はリサイズされたくないため、0を指定しています。0を指定することでリサイズが無効になります。

「幅 1500 / 高さ 0」のように設定すると画像の高さに関わらず幅が1500pxを超える場合のみリサイズされます。この場合、幅500px高さ9999pxのような画像はリサイズされないので注意が必要です。
※ 縦長な画像にも幅広く対応するためには縦の上限も指定したほうが良さそうです。
ファイルサイズを削る目的ではなく、画像サイズが必要以上のもののアップロードを防止する目的で上限を設定するとよいです。
上限を使用中のテーマのカラム幅に合わせてしまうと、Lightbox等で拡大画像を見せたい場合に対応できなくなってしまうのでおすすめできません。
その他の設定項目
JPG画像品質
リサイズされる画像のJPG品質を指定できます。初期値の82で問題ありません。
BMP 形式を JPG 形式へ変換する
JPGにするとファイルサイズが大幅に小さくなります。
PNG 形式を JPG 形式へ変換する
透過PNGを変換した場合、透過効果が無くなります。
Delete Originals
確かな情報が見つからなかったので実際に試したところ、Imanity導入後のアップロード画像に影響はありません。チェックが入った状態で既存画像の一括画像リサイズを行うと、リサイズ元の画像を削除します。
一括画像リサイズ
使う場合は慎重に
この機能はImsanityの現在の設定に基づき、既存画像を一括でリサイズします。設定した条件にあてはまらない画像はスキップされます。
この手の一括処理はWordPress全体に影響を及ぼす可能性があるため使う場合は自己責任にて慎重に行ってください。



