WordPress5.9がリリースされました。このバージョンアップではこれまでのテーマとは異なるブロックテーマが実装され、FSE(フルサイトエディター)によるサイト全体の編集が可能になっているようです。しかしこれまでのテーマ(クラシックテーマ)が無くなるわけではなく、私の環境ではクラシックテーマに携わるほうがまだまだ多い状況です。
とはいえエディター周りの設定が便利そうな theme.json は試してみたいので、数年前に制作したテーマに組み込みつつ今後に向けたテーマファイル構成を考てみたいと思います。
使用したバージョン WordPress5.9
はじめに
theme.jsonとは
テーマを構成するファイルのひとつです。テーマフォルダ直下に置かれ、WordPress5.8以降のクラシックテーマ及びブロックテーマで利用できます。主にブロックエディターに関する設定をjson形式で記述します。主な役割として次のようなものがあります。
- ブロックエディターの機能管理ができる。
- テーマの基本的なスタイルを設定する。
- theme.jsonによって変更された外観はエディターとフロントエンド(公開ページ)の両方に自動的に適用される。
参考リンク
WordPress.org – グローバル設定とスタイル (theme.json)
今回の目的・やりたいこと
- 過去に制作したテーマにtheme.jsonを設置してみる。
- theme.jsonの使い方や設置する際に注意すべきことを知る。
- クラシックテーマでのtheme.json設置に関してメリット・デメリットを調べる。
- 一連の作業を通してブロックテーマを視野に入れたファイル構成を考える
クラシックテーマにtheme.jsonを設置する
修正前の状態を確認
このような構成のテーマへtheme.jsonを設置したいと思います。
エディターとフロントで読み込むCSSに違いが多いためそれぞれの表示で差異が生じてしまい、それをeditor-style.cssで無理矢理調整しています。今見ると我ながら無駄が多いです──。
この問題をtheme.jsonを採用することで改善できればと思います。
修正前のファイル構成
sample-theme/ ├ index.php ├ functions.php ├ style.css // エディターが関与しない部分のスタイル └ css/ ├ reset.css // 一般的なreset.css ├ blocks.css // エディターが書き出す要素のスタイル └ editor-style.css // エディター表示調整用
theme.jsonファイルの設置
まずはtheme.jsonを設置します。このファイルにはテーマのデフォルトスタイルを記述していきます。
style.cssでtheme.jsonの補助
theme.jsonで対応できないデフォルトスタイルを追加します。add_editor_style()でエディターにもスタイルが反映されるようにしてフロントとの差異が生じないようにします。
フロントに反映されない一部のブロックエディターの設定もここで補います。
ボタンやプルクオート・画像・ギャラリー等の “左寄せ” や “右寄せ” 等、一部のフロントに反映されないスタイルは自前で補う必要があります。
現行のエディター(WP5.9)ではボタンの左右配置は反映され、プルクオートは未だ反映されないようです。
.wp-block-button.alignleft, .wp-block-pullquote.alignleft {
float: left;
}
.wp-block-button.alignright, .wp-block-pullquote.alignright {
float: right;
}
blocks.cssは内容を移動して削除
エディターが書き出す要素のスタイルのみをまとめていましたが、可能なものはtheme.jsonで設定し、theme.jsonで設定できない要素・スタイルはstyle.cssにまとめます。
reset.cssを削除
エディターが書き出すブロックに影響を与えないようにするため削除します。エディターが関与しないコンテンツで影響が出る箇所は最後に修正します。(ここが一番大変でした)
PR
theme.jsonを設置してみて
エディターの機能管理
appearanceToolsで全てのエディター機能を有効・無効にする
theme.jsonを使わない場合はadd_theme_support()で機能毎に有効にしていましたが、theme.json有りの場合はsettings.appearanceToolsで全てのエディター機能(枠線・寸法等)を有効または無効にしたり、ブロック毎に機能を設定することもできます。

エディター機能の有効・無効に関する設定はadd_theme_support()よりもtheme.jsonのほうが使いやすいと感じました。
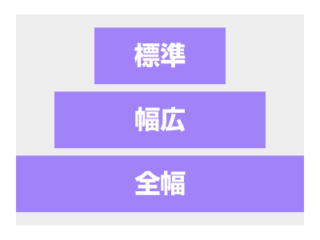
配置(幅広・全幅)を利用するには
theme.jsonの無いクラシックテーマではadd_theme_support( 'align-wide' )を指定すると一部のブロック(見出し・画像・ギャラリー等)において「幅広・全幅」が選べるようになりますが、theme.jsonを設置した場合はsettings.layoutの指定が無いとこれが無効になるようです。
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
}
}
出力されるブロックの親となる要素にクラス名is-layout-constrainedを付けておくとsettings.layoutの設定に応じたスタイルが自動的に適用されるようです。

※ ちなみにsettings.layoutの設定値は次のカスタムプロパティで呼び出すこともできます。
--wp--style--global--content-size
--wp--style--global--wide-size
CSSファイルの整理
CSSファイルの内容を見直し・整理することができ、ファイル構成がシンプルになりました。テーマのデフォルトスタイルを変更する場合も編集するファイルが分かりやすくなっています。
修正後のファイル構成
sample-theme/ ├ index.php ├ functions.php ├ style.css // エディターが関与しない部分のスタイル・theme.jsonの補助 ├ theme.json // テーマのデフォルトスタイル・ブロック設定 └ css/ └ editor-style.css // エディター表示調整用

今回はtheme.jsonを利用してCSSファイルを整理しましたが、Sassのファイル分割で整理した場合と比べてあまりメリットを感じられませんでした。
エディターとフロントエンドの表示一元化
theme.jsonを取り入れたからと言ってエディターとフロントの表示が完全に一致するわけではなく、いくつかの要因を合わせて利用する必要もあります。今回は次のようなものも設定しました。
add_editor_style()でエディターにフロントと同じスタイルを適用する。- 一部のブロックのスタイルをフロントに反映する
add_theme_support( 'wp-block-styles' )を使用。 - フロントに反映されない一部のスタイルに対応する。
フロントエンドに反映されない一部のスタイルに対応する方法は次の記事にまとめています。
いずれブロックテーマに役立てたい
一通り作業してみて今後のWordPressの方向性が少し見えたような気がしましたが、今のところクラシックテーマでは必ずしもtheme.jsonを設置する必要はなさそうです。
今後はブロックテーマも視野に入れつつ順を追って取り入れていきたいと思います。
最後まで読んでいただきありがとうございました。