 WordPress
WordPress Gutenberg ブロックエディターで記事を編集しよう:画像を掲載【WordPress】
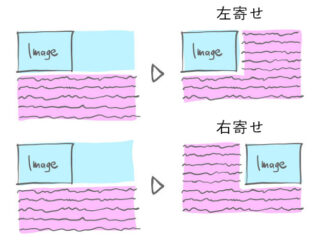
WordPressのブロックエディターによる画像の掲載方法を紹介します。先日のブロックエディターの基本操作の記事と同様に入門的な内容となっていますので、そちらも
 WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress